Upsell.promotionalBanner
Display Revolut's promotional banner on your checkout page to provide more information about Revolut Pay, or after a payment has been made to offer your customers to join Revolut, get reward and get access to Revolut Pay (if it's available on your checkout) for future purchases.
Compared to the Upsell.cardGatewayBanner, the promotionalBanner module lets you display the sign up banner even when your customer used a non-Revolut payment method.
When a customer submits their details via the banner, a request is sent to register the user for the promotional offer (given the provided data is valid).
The following variants are available on the Upsell.promotionalBanner instance:

How to mount the promotional banner
To mount the Revolut promotional banner on your page:
- First, import the
RevolutCheckoutpackage. - Call the
.upsell()method to load the upsell module. - Define the
bannerOptionscontaining a neededvariant.- For the
sign_upvariant, set the ID of the transaction associated with the current checkout session.
- For the
- Optionally, you can define the
styleobject in thebannerOptionsto customise the look of the banner. - Initialise the
promotionalBannerinstance and mount the banner to allow your customers to access the upsell flow.
import RevolutCheckout from '@revolut/checkout'
const { promotionalBanner } = await RevolutCheckout.upsell({
locale: 'auto', // Optional, defaults to 'auto'
mode: 'sandbox', // Optional, defaults to 'prod'
publicToken: '<yourPublicApiKey>', // Merchant public API key
})
const bannerOptions = {
variant: 'sign_up',
transactionId: '<uniqueTransactionId>',
amount: 500,
currency: 'GBP'
}
promotionalBanner.mount(target, bannerOptions)
For more information about integrating the promotional banner, see: Display the Revolut Promotional banner on your checkout page.
Mount options
The mount method of the upsell module accepts two arguments:
promotionalBanner.mount(target, bannerOptions)
Use the target to define where the promotional banner will be rendered on your page.
Use the Options object to define how the banner should look and to connect it to the specific order associated with the current checkout session.
Available variants:
| Variant | Description | Placement |
|---|---|---|
sign_up | Default variant. Offers your customer to join Revolut, get reward and get access to Revolut Pay (if it's available on your checkout). | After the payment was done |
banner | Displays informational banner with a brief description of Revolut Pay benefits, allowing your customer to open a pop-up with more details on the payment process and benefits. | Before the payment |
icon | Displays an icon which opens a pop-up with details on the Revolut Pay payment process and benefits. | Before the payment |
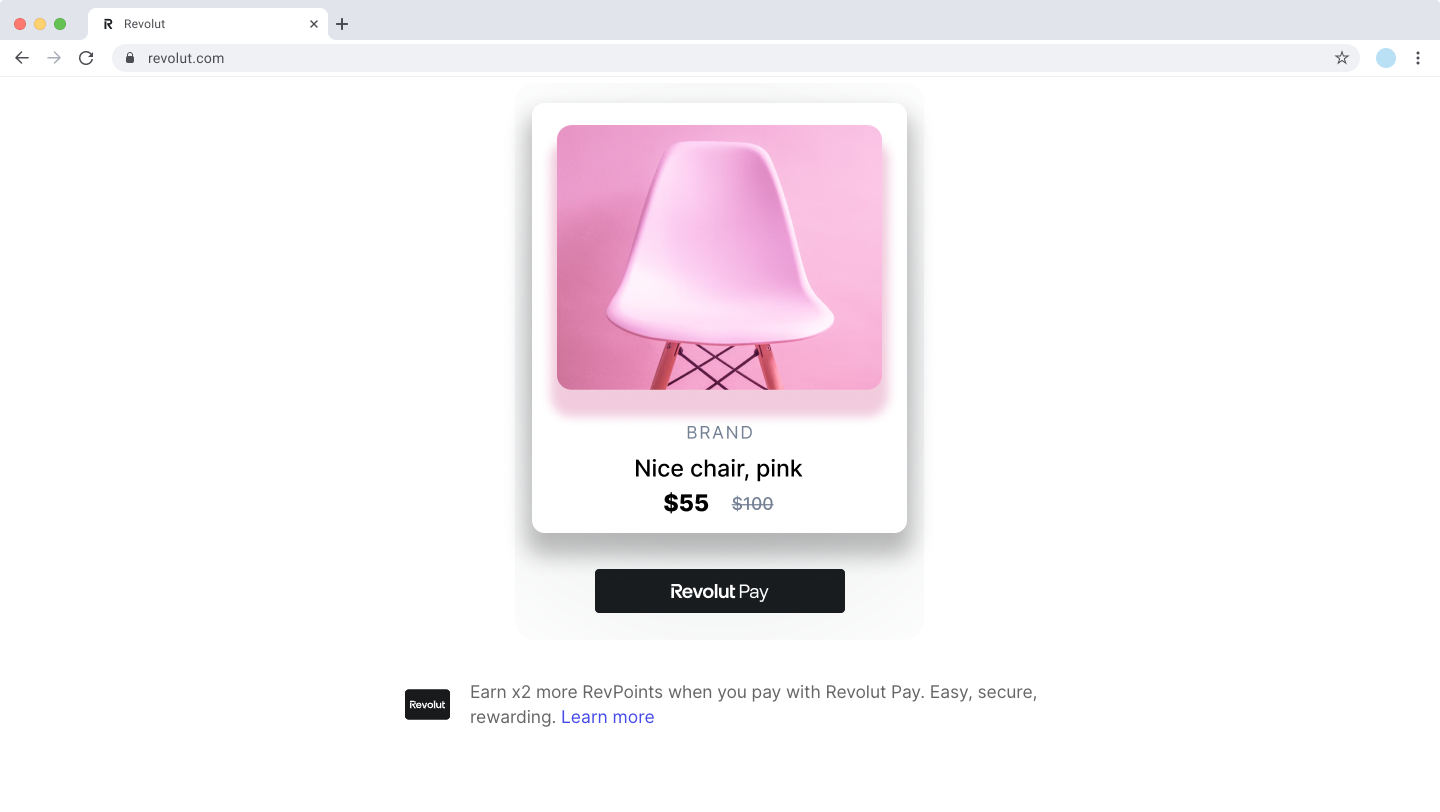
link | Displays "Learn more" link which opens a pop-up with details on the Revolut Pay payment process and benefits. | Before the payment |
promotionalBanner.mount(target: HTMLElement, bannerOptions: Options)
type Options {
variant: 'sign_up',
transactionId: String,
currency: String,
amount: Number,
customer: {
name: String,
email: String,
phone: String
},
style: {
border: String,
borderRadius: String,
backgroundColor: String,
primaryColor: String
}
} | {
variant: 'banner',
currency: String,
amount: Number
} | {
variant: 'link',
currency: String,
amount: Number
} | {
variant: 'icon',
currency: String,
amount: Number,
style: {
size: String,
color: String,
outline: Boolean
}
}
| Parameter | Description | Format | Required |
|---|---|---|---|
target | Determines where the Revolut upsell widget will be rendered on your site (e.g., a DOM node like, document.getElementById("kiwi") or a CSS selector like, "#kiwi"). | String | Yes |
Options object - sign_up variant
| Parameter | Description | Format | Required |
|---|---|---|---|
transactionId | Unique ID of the transaction associated with the current checkout session. | String | Yes |
currency | ISO 4217 currency code in uppercase displayed on the promotional banner. | String | Yes |
amount | Transaction amount, specified in minor currency units (e.g., cents for EUR). | Number | No |
customer | Object containing customer details the merchant already has. note
| Object | No |
style | Object containing visual customisation parameters for the promotional banner. | Object | No |
customer object:
| Parameter | Description | Format | Required |
|---|---|---|---|
name | Customer's name. Example: 'Firstname Lastname' | String | No |
email | Customer's email. Example: 'example@email.com' | String | No |
phone | Customer's phone number, containing country code and '+' character. Example: '+441234567890' | String | No |
style object:
| Parameter | Description | Format | Required |
|---|---|---|---|
border | CSS string defining the border attributes of the banner. | String | No |
borderRadius | CSS value for the border radius. Applies to the banner and interactive elements inside, for example, inputs and buttons. | String | No |
backgroundColor | CSS string defining the background colour of the banner. | String | No |
primaryColor | CSS string defining the primary colour of the banner. | String | No |
Options object - banner variant
| Parameter | Description | Format | Required |
|---|---|---|---|
currency | ISO 4217 currency code in uppercase displayed on the promotional banner. | String | Yes |
amount | Checkout session payment amount, specified in minor currency units (e.g., cents for EUR). | Number | No |
Options object - link variant
| Parameter | Description | Format | Required |
|---|---|---|---|
currency | ISO 4217 currency code in uppercase displayed on the promotional banner. | String | Yes |
amount | Checkout session payment amount, specified in minor currency units (e.g., cents for EUR). | Number | No |
Options object - icon variant
| Parameter | Description | Format | Required |
|---|---|---|---|
currency | ISO 4217 currency code in uppercase displayed on the promotional banner. | String | Yes |
amount | Checkout session payment amount, specified in minor currency units (e.g., cents for EUR). | Number | No |
style | Object containing visual customisation parameters for the promotional banner. | Object | No |
style object:
| Parameter | Description | Format | Required |
|---|---|---|---|
size | String defining the size of an icon. Default: regularPossible values:
| String | No |
color | String defining the size of an icon. Default: bluePossible values:
| String | No |
outline | Boolean defining whether an icon should be displayed filled or as an outline. Default: false | Boolean | No |
Returns
Methods object:
| Parameter | Description | Format | Required |
|---|---|---|---|
destroy | Manually destroy the promotional widget if needed. | Function | No |
Examples
Example with minimal required parameters (defaults to sign_up variant)
import RevolutCheckout from '@revolut/checkout'
const { promotionalBanner } = await RevolutCheckout.upsell({
publicToken: '<yourPublicApiKey>'
})
const bannerOptions = {
transactionId: '<uniqueTransactionId>',
currency: 'GBP'
}
promotionalBanner.mount(document.getElementById('promotional-banner'), bannerOptions)
Example with all parameters - banner variant
import RevolutCheckout from '@revolut/checkout'
const { promotionalBanner } = await RevolutCheckout.upsell({
locale: 'en',
mode: 'sandbox',
publicToken: '<yourPublicApiKey>'
})
const bannerOptions = {
variant: `banner`
currency: 'GBP',
amount: 500
}
promotionalBanner.mount(document.getElementById('promotional-banner'), bannerOptions)
Example with all parameters - icon variant
import RevolutCheckout from '@revolut/checkout'
const { promotionalBanner } = await RevolutCheckout.upsell({
locale: 'en',
mode: 'sandbox',
publicToken: '<yourPublicApiKey>'
})
const bannerOptions = {
variant: `icon`
currency: 'GBP',
amount: 500,
style: {
size: 'small',
color: 'blue',
outline: true
}
}
promotionalBanner.mount(document.getElementById('promotional-banner'), bannerOptions)
Example with all parameters - link variant
import RevolutCheckout from '@revolut/checkout'
const { promotionalBanner } = await RevolutCheckout.upsell({
locale: 'en',
mode: 'sandbox',
publicToken: '<yourPublicApiKey>'
})
const bannerOptions = {
variant: `link`
currency: 'GBP',
amount: 500
}
promotionalBanner.mount(document.getElementById('promotional-banner'), bannerOptions)
Example with all parameters - sign_up variant
import RevolutCheckout from '@revolut/checkout'
const { promotionalBanner } = await RevolutCheckout.upsell({
locale: 'en',
mode: 'sandbox',
publicToken: '<yourPublicApiKey>'
})
const bannerOptions = {
variant: `sign_up`
transactionId: '<uniqueTransactionId>',
currency: 'GBP',
amount: 500,
customer: {
name: 'Example Customer',
email: 'example.customere@example.com',
phone: '+441234567890'
},
style: {
border: '1px solid black',
borderRadius: '0',
backgroundColor: 'white',
primaryColor: '#007681'
}
}
promotionalBanner.mount(document.getElementById('promotional-banner'), bannerOptions)