Accept payments via Card pop-up
In this tutorial, we'll walk you through the implementation process of the Card pop-up instance, powered by the Revolut Checkout Widget. The Card pop-up provides an interactive and user-friendly way for customers to complete their payments on your website.

How it works
From an implementation perspective, the Card pop-up widget works with the following components:
- Server-side: create an order and get
token, using the Merchant API: Create an order endpoint. - Client-side: the Revolut Checkout Widget uses the order data to initialise the
payWithPopupinstance. Then the widget collects card details and handles other actions like redirection or 3D Secure authentication. - Endpoint for webhooks: optionally, you can set up an endpoint which receives webhook events from the Merchant API to track the payment lifecycle. For more information, see: Use webhooks to keep track of the payment lifecycle.
The order and payment flow is similar to all card payment solutions:
- The customer goes to the checkout page.
- Your server uses the information from your client to create an order.
- Your client creates an instance of the
payWithPopupusing the data from the server. - The widget opens a pop-up window, collects customer's card details, handles additional actions, and presents the payment result to the customer.
- Your server receives webhook notifications about each event you're subscribed to.
For more information about the order and payment lifecycle, see: Order and payment lifecycle.
Implementation overview
Check the following high-level overview on how to implement the Card field on your website:
- Set up an endpoint for creating orders
- Install Revolut Checkout Widget
- Initialise widget
- Configure and mount Card pop-up
- Add promotional banner to the widget
Before you begin
Before you start this tutorial, ensure you have completed the following steps:
Implement the Card pop-up
This section walks you through the server- and client-side implementation step by step.
The SDK supports both async/await syntax and the traditional Promise-based .then() syntax. You can see examples of both at each step of the guide.
1. Set up an endpoint for creating orders
Before implementing the client-side widget, you must first create a dedicated endpoint on your server. When a customer is ready to pay, the first step happens on your server. You need to create an order using the Revolut Merchant API to get a unique, single-use token.
This is a critical security step. Your server acts as a secure bridge, ensuring your secret API key is never exposed on the client side.
The process is as follows:
- Your frontend (the customer's browser) calls a dedicated endpoint that you create on your server.
- Your server-side endpoint securely calls the Merchant API: Create an order endpoint, passing along the necessary details like
amountandcurrency. - The Merchant API responds with the full order object, which includes the public
token. - Your server extracts this
tokenand sends it back to your frontend.
This token will be passed directly to the RevolutCheckout() function on your client-side to initialise the payment pop-up, as shown in the next steps.
Below is an example of the JSON response your endpoint will receive from the Merchant API. The crucial field to extract and return to your frontend is the token.
{
"id": "6516e61c-d279-a454-a837-bc52ce55ed49",
"token": "0adc0e3c-ab44-4f33-bcc0-534ded7354ce",
"type": "payment",
"state": "pending",
"created_at": "2023-09-29T14:58:36.079398Z",
"updated_at": "2023-09-29T14:58:36.079398Z",
"amount": 1000,
"currency": "GBP",
"outstanding_amount": 1000,
"capture_mode": "automatic",
"checkout_url": "https://checkout.revolut.com/payment-link/0adc0e3c-ab44-4f33-bcc0-534ded7354ce",
"enforce_challenge": "automatic"
}
2. Install Revolut Checkout Widget
Before you begin the client-side integration, add the Revolut Checkout package to your project using your preferred package manager. This package is necessary to interact with the Card pop-up SDK.
Make sure you're on the latest version of the @revolut/checkout library.
npm install @revolut/checkout
Alternatively, you can add the widget to your code base by adding the embed script to your page directly. To learn more, see: Adding the embed script.
3. Initialise widget
Once you have the token, you can initialise the widget. Use the RevolutCheckout() function with the token to do this.
const orderToken = "<token>"
const { payWithPopup } = await RevolutCheckout(orderToken)
// Initialisation code will go here
4. Configure and mount Card pop-up
In this step, you'll integrate the Card pop-up into your webpage and set up the necessary event listener for user interactions. To do this, you need to prepare two things:
- HTML structure: adding necessary HTML elements to your page where the Card pop-up can be mounted
- JavaScript integration: adding necessary configuration to mount the Card pop-up and set up event listening
4.1 HTML structure
Before initialising the Card pop-up in JavaScript, you need to prepare your checkout page. You should define a dedicated HTML element or button where you can listen to events and open the pop-up when necessary.
<...>
<button id="pay-button" type="button">Pay</button>
<...>
- The
<button>element withid="pay-button"is used to open the Card pop-up when the user clicks on it. This is where you'll need to route event listening.
4.2 JavaScript integration
After setting up your pay button, configure the Card pop-up by calling the payWithPopup method on the instance. You can pass various options to configure the behaviour of the pop-up, and add additional settings.
To process card payments, provide the customer's email in the configuration if it wasn't provided during order creation. This ensures that the payment can proceed by having all necessary customer details.
Here is a basic example, without any additional configuration:
const orderToken = "<token>"
const { payWithPopup } = await RevolutCheckout(orderToken)
const payButton = document.getElementById("pay-button")
// On click open payment pop-up
payButton.addEventListener("click", function () {
const popUp = payWithPopup({
email: "example.customer@example.com",
onSuccess() {
// Do something to handle successful payments
window.alert("Thank you!")
},
onError(error) {
// Do something to handle successful payments
window.alert(`Something went wrong. ${error}`)
}
})
})
-
<token>is thetokenpassed as the parameter to call the widget instance. You can find the value oftokenin the response that the Merchant API returns when you create an order successfully. -
payButtonis routed to your HTML page, this is the element where you need to listen to events. -
payWithPopupis a function that creates the pop-up instance. -
emailshould be included in the configuration to provide the customer's email if it was not already included during the order creation. This is essential for ensuring that all necessary customer information is available during the payment process. -
onSuccessis an event handler that triggers when the payment is successful. In this example it shows a "Thank you" alert. It's designed to execute custom actions as specified by the merchant. Any return value is ignored.For example,
onSuccessmight be used to redirect customers to a confirmation page or to display a custom success message. -
onErroris an event handler that triggers in case of an error. In this example it displays an alert with the error message. Similar to theonSuccess, it's intended for implementing custom error handling logic based on the merchant's requirements. Any return value is ignored.For example,
onErrormight be used to redirect customers to an error-specific page or to display a custom error message.
For more details about the available parameters, see: Merchant Web SDK: Instance.payWithPopup.
By following these steps, you have successfully integrated the Revolut Checkout Widget's Card pop-up into your website. This setup allows customers to enter their card details securely and handles the transaction process seamlessly.
Remember to test this setup thoroughly in the Sandbox environment before going live. To help with testing check the following implementation checklist.
4.3 Additional settings
The payWithPopup function of the Revolut Checkout Widget offers a range of options that allow for enhanced customisation and functionality. Here are some key additional settings you can leverage:
Saving and reusing payment methods
You can control how payment methods are saved for future use with the savePaymentMethodFor parameter. This functionality is essential for creating frictionless repeat purchases or handling subscriptions. To learn more about customer and merchant initiated payments, see: Charge a customer's saved payment method.
By default, the SDK now encourages customers to save their card details. If you do not want this behavior, you must explicitly set savePaymentMethodFor: 'none'.
Prerequisite: To save a payment method, a customer.id must be associated with the order. You can do this by either providing an existing customer.id or by creating a new customer with at least a customer.email when you create the order. If a customer.id is not available, the option to save a card will not be displayed.
Here are the available options and their use cases:
-
Customer-Initiated Transactions (CIT):
This is the most common scenario for standard e-commerce checkouts. You give the customer the option to save their card for faster future payments.
- Parameter:
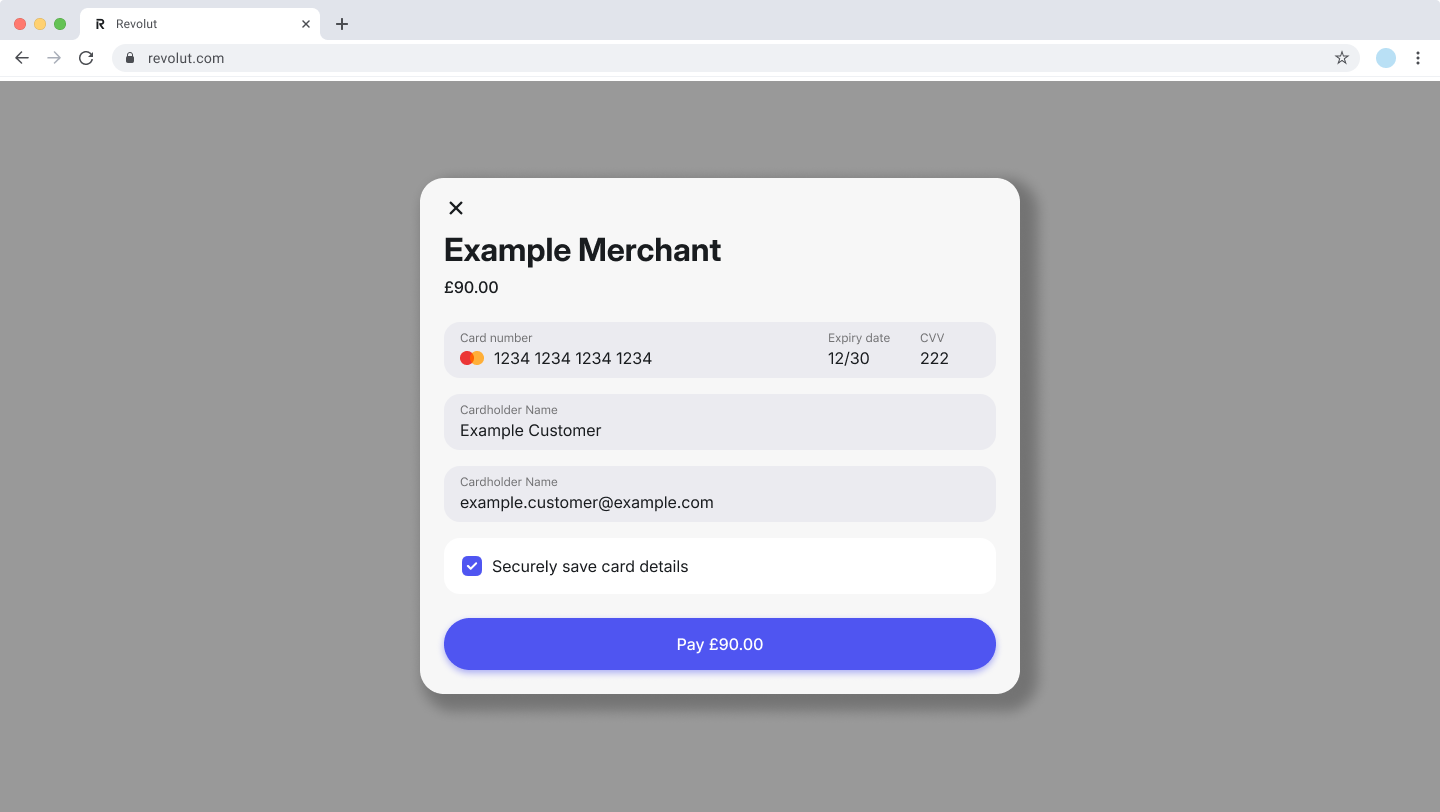
savePaymentMethodFor: 'customer'(This is the default value, so you can also omit the parameter to get this behavior). - User experience: A checkbox appears in the pop-up, unchecked by default. The customer must actively click the checkbox to save their card.
// Use case: Standard checkout, giving the customer the choice to save their card.
instance.payWithPopup({
// This is the default behavior, but we are explicit here for clarity.
savePaymentMethodFor: 'customer',
onSuccess() {
window.alert("Thank you!")
},
onError(error) {
window.alert(`Something went wrong. ${error}`)
}
}) - Parameter:
-
Merchant-Initiated Transactions (MIT):
Use this when you need to charge the customer's card at a later date without them being present, such as for a subscription service or recurring billing.
- Parameter:
savePaymentMethodFor: 'merchant' - User experience: No checkbox is shown. Instead, a clear message is displayed in the pop-up informing the customer that their payment method will be saved for future charges by the merchant. This ensures transparency and proper authorisation.
// Use case: Subscription, where the merchant needs to save the card for future billing.
instance.payWithPopup({
savePaymentMethodFor: 'merchant',
onSuccess() {
window.alert("Thank you! Your subscription is now active.")
},
onError(error) {
window.alert(`Something went wrong. ${error}`)
}
}) - Parameter:
-
Opting out of saving payment methods:
If you do not want to offer card-saving functionality at all, you must explicitly disable it.
- Parameter:
savePaymentMethodFor: 'none' - User experience: No checkbox or message about saving cards is displayed. The payment method is used for the current transaction only and is not saved.
// Use case: Merchant opts out of the save card functionality.
instance.payWithPopup({
savePaymentMethodFor: 'none',
onSuccess() {
window.alert("Thank you!")
},
onError(error) {
window.alert(`Something went wrong. ${error}`)
}
}) - Parameter:
Other settings
- Event handlers:
onSuccess,onError, andonValidationare event handlers that you can define to manage the different states of the payment process - from successful transactions to validation errors.onCancelcan be used to handle scenarios where the payment process is interrupted or cancelled by the user.
- Localization:
- The
localeoption allows you to set the language for the card field, making it more accessible to users in different regions.
- The
- Customer data and address information:
- The
customeroption allows you to provide further information about your customer. - The
billingAddressandshippingAddressoptions allow you to provide further information about your customer's addresses.
- The
Providing additional customer data
In addition to handling card details, you can also provide additional information about your customer, such as the customer's name, email, phone, and addresses for billing and shipping.
This is done by directly adding the information to the payWithPopup instance. Here is an example:
instance.payWithPopup({
name: "Customer Name",
email: "customer@example.com",
phone: "+441234567890",
billingAddress: {
countryCode: "US",
region: "CA",
city: "San Francisco",
postcode: "94105",
streetLine1: "123 Market St",
streetLine2: "Suite 100"
},
shippingAddress: {
countryCode: "US",
region: "CA",
city: "San Francisco",
postcode: "94105",
streetLine1: "123 Market St",
streetLine2: "Suite 100"
},
onSuccess() {
// Do something to handle successful payments
window.alert("Thank you!")
},
onError(error) {
// Do something to handle successful payments
window.alert(`Something went wrong. ${error}`)
},
});
This allows you to capture comprehensive customer information along with the card details for the transaction. You can route a form on your client-side page to pass this data to the widget.
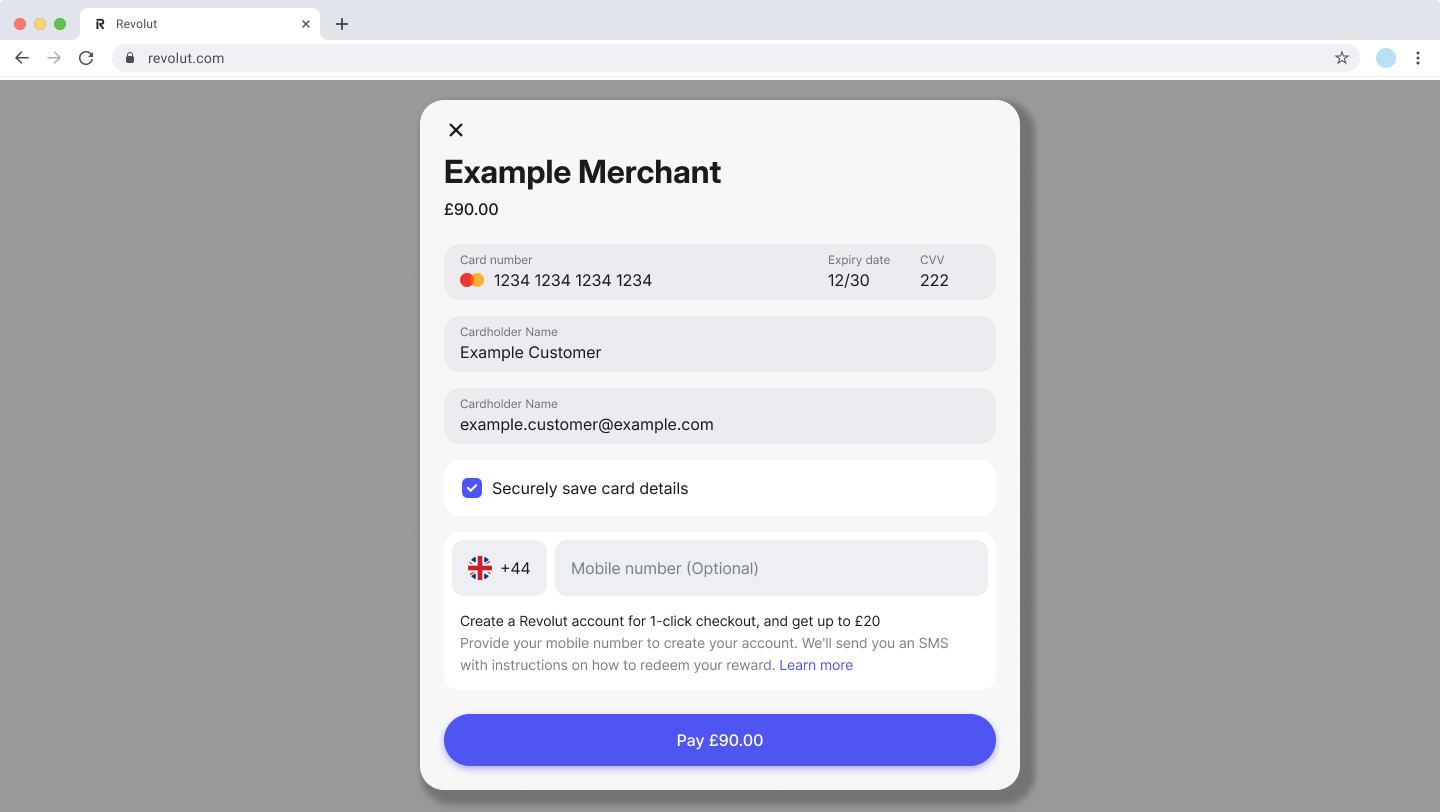
5. Add promotional banner to the widget
You can display the Revolut upsell widget during checkout and drive customers to join Revolut. Use the banner to offer rewards to customers who create a new Revolut account after checkout.

We recommend implementing the upsell widget. Analysis has shown that having the upsell widget can increase conversion to payment by ~5%.
This section describes how you can display the upsell banner with the card pop-up.
For the payment pop-up window, you just need to pass the following parameter in the Instance.payWithPopup configuration:
const orderToken = "<token>"
const { payWithPopup } = await RevolutCheckout(orderToken)
const payButton = document.getElementById("pay-button")
// On click open payment pop-up
payButton.addEventListener("click", function () {
const popUp = payWithPopup({
onSuccess() {
// Do something to handle successful payments
window.alert("Thank you!")
},
onError(error) {
// Do something to handle successful payments
window.alert(`Something went wrong. ${error}`)
},
upsellBanner: true,
...
// All other options should be the same as in your default implementation
})
})
Examples
Looking for more inspiration?
- Check out our live Card pop-up demo for a practical demonstration of this integration.
- Explore our integration examples repository to discover all available examples and see how different payment solutions are implemented.
Example with minimal required parameters
const orderToken = "<token>"
const { payWithPopup } = await RevolutCheckout(orderToken)
const payButton = document.getElementById("pay-button")
// On click open payment pop-up
payButton.addEventListener("click", function () {
const popUp = payWithPopup({
onSuccess() {
// Do something to handle successful payments
window.alert("Thank you!")
},
onError(error) {
// Do something to handle successful payments
window.alert(`Something went wrong. ${error}`)
}
})
})
Example with additional parameters
const orderToken = "<token>"
const { payWithPopup } = await RevolutCheckout(orderToken)
const payButton = document.getElementById("pay-button")
// On click open payment pop-up
payButton.addEventListener("click", function () {
const popUp = payWithPopup({
name: "Customer Name",
email: "customer@example.com",
phone: "+441234567890",
savePaymentMethodFor: "customer",
billingAddress: {
countryCode: "US",
region: "CA",
city: "San Francisco",
postcode: "94105",
streetLine1: "123 Market St",
streetLine2: "Suite 100"
},
shippingAddress: {
countryCode: "US",
region: "CA",
city: "San Francisco",
postcode: "94105",
streetLine1: "123 Market St",
streetLine2: "Suite 100"
},
onSuccess() {
// Do something to handle successful payments
window.alert("Thank you!")
},
onError(error) {
// Do something to handle successful payments
window.alert(`Something went wrong. ${error}`)
},
onCancel() {
// Do something to handle successful payments
window.alert("The payment was cancelled.")
}
})
})
Example with promotional banner
const orderToken = "<token>"
const { payWithPopup } = await RevolutCheckout(orderToken)
const payButton = document.getElementById("pay-button")
// On click open payment pop-up
payButton.addEventListener("click", function () {
const popUp = payWithPopup({
onSuccess() {
// Do something to handle successful payments
window.alert("Thank you!")
},
onError(error) {
// Do something to handle successful payments
window.alert(`Something went wrong. ${error}`)
},
upsellBanner: true
})
})
Implementation checklist
Before deploying your implementation to your production environment, complete the checklist below to see if everything works as expected, using Merchant API's Sandbox environment.
To test in Sandbox environment, set the base URL of your API calls to: sandbox-merchant.revolut.com/ and initialise the Revolut Checkout Widget in sandbox mode instance. To do this pass the following parameter at widget initialisation:
const orderToken = "<token>"
const { payWithPopup } = await RevolutCheckout(orderToken, "sandbox")
// Initialisation code will go here
- Setup webhook URLs for your website to receive order and payment updates.
- Check if the widget is displayed correctly using the order
token. The order must be created in the same environment where the widget is loaded, in this case the Sandbox environment. - Make a test payment using test cards to simulate a successful payment.
- (Optional) Check if the payment shows properly in your Merchant Account.
- Check that the webhook is properly received and processed.
- Test for error scenarios using test cards.
- (Optional) Check if the payment shows properly in your Merchant Account.
- Check that the webhook is properly received and processed.
- (Optional) Check if the promotional banner is rendered correctly.
If your implementation handles all these cases as you expect in Sandbox, it is advised you also test your implementation in production before going live. Once your implementation passes all the checks in both environments, you can safely go live with your implementation.
These checks only cover the implementation path described in this tutorial, if your application handles more features of the Merchant API, see the Merchant API: Implementation checklists.
Congratulations! You've successfully integrated the card pop-up widget with the Merchant API on your checkout page.
What's next
- Check our integration example - Learn more about how to use the Revolut Checkout Widget with the Card pop-up
- Learn more about the order and payment lifecycle
- Learn more about webhooks - Check our guide about how you can track payment lifecycle with the Merchant API's webhook service
- Learn more about refunds - Check our guide about how you can refund your orders
- Learn more about saving payment methods - Check our guides about different use-cases with saved payment methods
- Learn more about order management - Explore the full capabilities of our Orders API
- Learn more about customer management - Explore the full capabilities of our Customers API