Accept payments via Revolut Merchant Card Form SDK - iOS
The Revolut Merchant Card Form SDK for iOS allows merchants to accept card payments within their iOS applications. This guide provides step-by-step instructions for integrating a prebuilt payment form using the SDK.

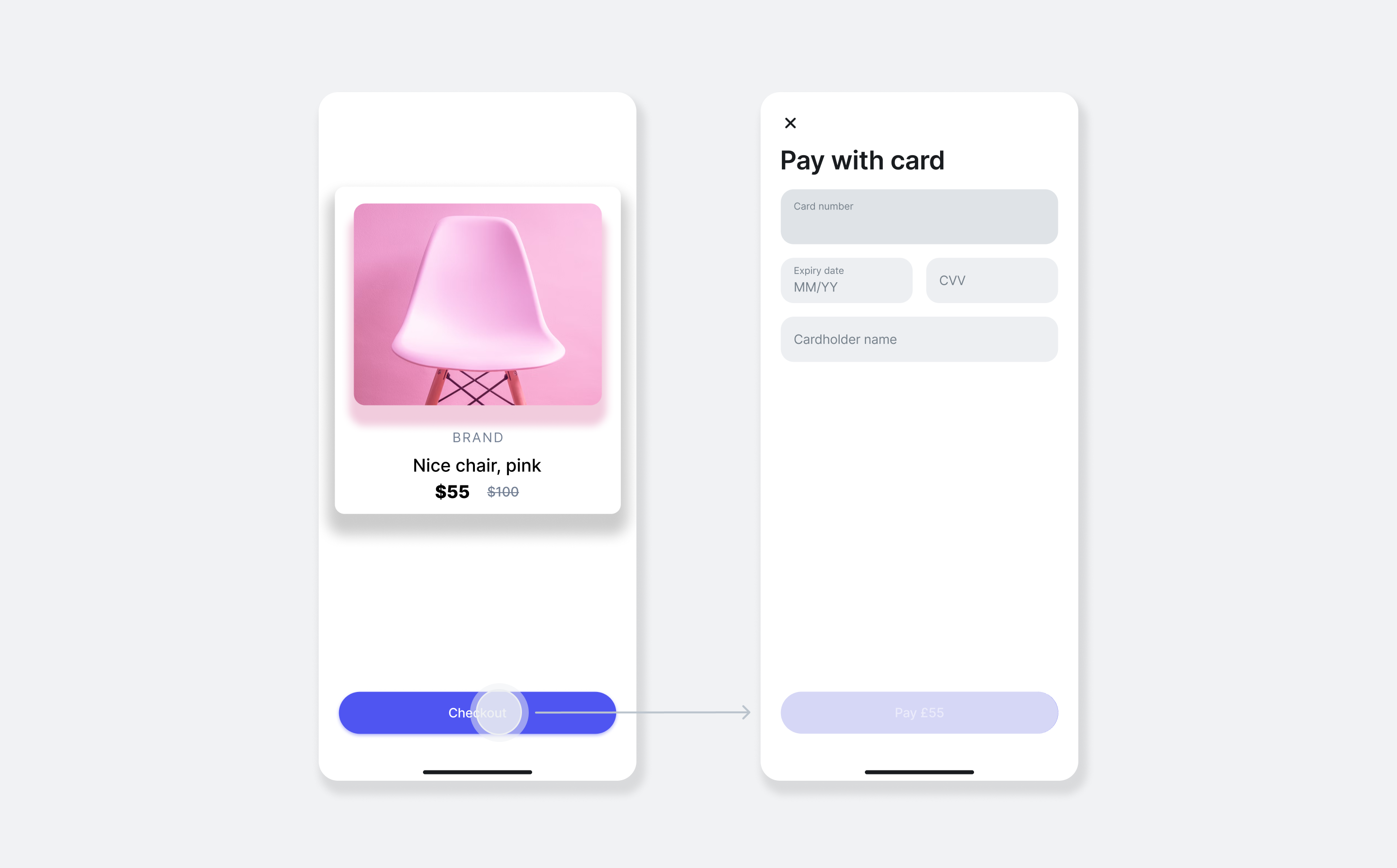
How it works
From an implementation perspective, the SDK works with the following components:
- Client-side: initialise the SDK by providing your Merchant Public API key and selecting the preferred environment to prepare for accepting payments.
- Server-side: create an order and get
token, using the Merchant API: Create an order endpoint. - Client-side: use the SDK to invoke the
RevolutMerchantCardFormKitobject with the ordertoken. This creates a form for gathering payment details and confirming the payment. - Client-side: handle the payment result through the completion handler, which provides the status of the payment.
- Endpoint for webhooks: optionally, you can set up an endpoint which receives webhook events from the Merchant API to track the payment lifecycle. For more information, see: Use webhooks to keep track of the payment lifecycle.
The order and payment flow is similar to all card payment solutions:
- The customer goes to the checkout page in your app, reviews their order details and decides to proceed with the payment.
- Your server uses the information from your client to create an order.
- Your client uses the SDK to initiate the payment process using the order data from the server.
- The SDK collects the customer's card details, handles additional actions such as 3D Secure authentication, and presents the payment result to the customer.
- Optionally, your server receives webhook notifications about each event you're subscribed to.
For more information about the order and payment lifecycle, see: Order and payment lifecycle.
Implementation overview
Before you begin
Before you start this tutorial, ensure you have completed the following steps:
Implement the Revolut Merchant Card Form SDK
1. Install the SDK
The minimum supported iOS version is: 13.0.
CocoaPods
We recommend using CocoaPods to integrate the SDK into your Xcode project.
-
Ensure you have the latest version of CocoaPods installed.
-
If your project doesn't have a
Podfileyet, create one by running:pod init -
Add the following line to your
Podfile:pod 'RevolutPayments/RevolutMerchantCardForm' -
At the end of your
Podfile, add this configuration:post_install do |installer|
installer.generated_projects.each do |project|
project.targets.each do |target|
target.build_configurations.each do |config|
config.build_settings['IPHONEOS_DEPLOYMENT_TARGET'] = '13.0'
end
end
end
end -
Install the dependencies:
pod install -
From now on, open your project using the
.xcworkspacefile rather than the.xcodeprojfile. -
To ensure the SDK uses the latest version, run:
pod update RevolutPayments/RevolutMerchantCardFormnoteRun this command to update the SDK to a newer version in the future.
2. Initialise the SDK
To use the Revolut Merchant Card Form, it's essential to configure it using the RevolutPaymentsSDK object at the start of your application. This ensures that the SDK is ready to handle payments as soon as the app launches. Configuring the SDK in AppDelegate allows for centralised and consistent initialisation, aligning with best practices for managing app lifecycle events.
Import the RevolutPayments module by adding the following line:
import RevolutPayments
To start using the SDK, configure the SDK by invoking the RevolutPaymentsSDK.configure(with:) method:
RevolutPaymentsSDK.configure(
with: .init(
merchantPublicKey: "<yourPublicApiKey>",
environment: .production
)
)
3. Create an order
When a customer decides to make a purchase on your website, using the Merchant API: Create an order endpoint, you'll need to create an order based on your customer's checkout and obtain a token.
This token represents the order and is used to invoke the RevolutMerchantCardFormKit object. The process of creating an order and receiving a token will vary based on your backend setup.
See an example response of an order created with minimal required parameters:
{
"id": "6516e61c-d279-a454-a837-bc52ce55ed49",
"token": "0adc0e3c-ab44-4f33-bcc0-534ded7354ce",
"type": "payment",
"state": "pending",
"created_at": "2023-09-29T14:58:36.079398Z",
"updated_at": "2023-09-29T14:58:36.079398Z",
"amount": 5,
"currency": "GBP",
"outstanding_amount": 5,
"capture_mode": "automatic",
"checkout_url": "https://checkout.revolut.com/payment-link/0adc0e3c-ab44-4f33-bcc0-534ded7354ce",
"enforce_challenge": "automatic"
}
4. Create the card form
To create a card form and initiate the payment process, use the RevolutMerchantCardFormKit as follows:
let revolutMerchantCardFormKit = RevolutMerchantCardFormKit()
revolutMerchantCardFormKit.pay(
publicId: "<token>",
billingAddress: nil,
shippingAddress: nil,
email: "customer@example.com",
savePaymentMethodFor: .customer,
completion: { result in
switch result {
case .success:
// Handle successful payment
print("Payment successful")
case .failure(let error):
// Handle payment error
print("Payment failed: \(error.localizedDescription)")
case .userAbandonedPayment:
// Handle abandoned payment
print("User cancelled payment")
}
}
)
| Code Snippet | Explanation |
|---|---|
RevolutMerchantCardFormKit | This class provides the tools necessary for creating and managing the card payment form. |
revolutMerchantCardFormKit.pay() | This method is used to display the payment form and process the payment using the provided order token and other optional parameters. |
publicId | The unique token of the order, obtained from your server after creating an order. This identifies the transaction to be processed. |
billingAddress | An optional parameter that accepts an object of type RevolutMerchantCardFormKit.Address, representing the customer's billing address. Providing this can help increase payment acceptance rates. |
shippingAddress | An optional parameter that accepts an object of type RevolutMerchantCardFormKit.Address, representing the customer's shipping address. |
email | An optional parameter that accepts the customer's email address. It can be used for sending receipts or confirming payment details. |
savePaymentMethodFor | Indicates whether the payment method should be saved for the customer or merchant (optional). For more information, see: Save payment methods. |
completion | A closure that handles the result of the payment process. It returns either a .success or .failure result, allowing the app to react accordingly (e.g., displaying a confirmation message or handling errors). For more information, see: Handle payment results. |
For more details about the available parameters see, Revolut Merchant Card Form SDK: Methods and parameters.
Save payment methods
The savePaymentMethodFor parameter allows you to save a customer's payment method used in the current payment session. You have the option to save a payment method either for the .customer or the .merchant. To learn more about customer and merchant initiated payments, see: Charge a customer's saved payment method.
If you wish to save a customer's payment details using the Revolut Merchant Card Form SDK, you need to meet one of the following requirements:
- Have a customer object with
emailand assign it to the order by providingcustomer.id - Create a new customer with
customer.emailduring order creation
5. Handle the payment results
Once the payment form has been submitted and processed, the completion handler provides you with the result of the payment operation. You can use this result to perform various actions within your application, such as:
- Logging: Capture payment results in your logging system to track transactions and identify any issues that may arise.
- User notifications: Notify users of the outcome of their payment, providing a success message for completed payments or error details for failed ones.
- Order confirmation emails: Send an order confirmation email to the customer, including the details of their purchase and the payment status.
- Start a shipping workflow: If the payment is successful, initiate the shipping workflow to prepare the order for dispatch to the customer.
- Analytics and reporting: Record payment results for business analytics and reporting purposes, helping you understand sales performance and customer behaviour.
Here's how you can handle the payment result in your application:
revolutMerchantCardFormKit.pay(
publicId: "<token>",
completion: { result in
switch result {
case .success:
// Notify the user of successful payment
print("Payment completed successfully")
// Send order confirmation email
// Start the shipping workflow
// Log payment success
case .failure(let error):
// Inform the user about the payment failure
print("Error processing payment: \(error)")
// Log payment error
// Retry payment or suggest alternatives
case .userAbandonedPayment:
// Handle the case when user cancelled or abandoned the payment
print("Payment was cancelled by the user")
// Log payment abandonment
// Return to checkout or offer alternative payment methods
}
}
)
Using webhooks
In addition to handling payment results directly in your app, you can also set up webhooks to receive notifications about different events. Webhooks provide a reliable way to track the entire order and payment lifecycle, allowing your server to react to changes.
To implement webhooks, refer to the Use webhooks to track order and payment lifecycle tutorial for detailed instructions on setting up and managing webhooks with the Merchant API.
By utilizing both in-app payment result handling and webhooks, you can create a robust and responsive payment processing system that enhances the user experience and streamlines your business operations.
Example app
The SDK's public repository contains a fully functional example app designed to demonstrate how to integrate the Revolut Merchant Card Form SDK into your mobile application. This app serves as a practical reference for developers, showcasing a working implementation of the SDK's features.
Run the example app
Follow these steps to set up and run the example app:
- Clone the repository:
git clone https://bitbucket.org/revolut/revolut-payments-ios.git - Navigate to the
ExampleAppdirectory:cd Releases/<SDK version>/RevolutMerchantCardForm/ExampleApp - Install dependencies and required components:
make project - Open the generated
RevolutMerchantCardFormApp.xcworkspacefile. - Use your configured devices or simulators in Xcode to run the app.
Implementation checklist
Before deploying your implementation to your production environment, complete the checklist below to see if everything works as expected, using Merchant API's Sandbox environment.
To test in Sandbox environment, set the base URL of your API calls to: sandbox-merchant.revolut.com/ and initialise the SDK in sandbox:
RevolutPaymentsSDK.configure(
with: .init(
merchantPublicKey: "<yourPublicApiKey>",
environment: .sandbox
)
)
- Check if the card form is displayed correctly using the order
token. The order must be created in the same environment where the widget is loaded, in this case the Sandbox environment. - Make a test payment using test cards to simulate a successful payment.
- (Optional) Check if the payment shows properly in your Merchant Account.
- Test for error scenarios using test cards.
- (Optional) Check if the payment shows properly in your Merchant Account.
- (Optional) Setup webhook URLs for your website to receive order and payment updates.
- Check that the webhooks (for successful and failed payments) are properly received and processed.
If your implementation handles all these cases as you expect in Sandbox, it is advised you also test your implementation in production before going live. Once your implementation passes all the checks in both environments, you can safely go live with your implementation.
These checks only cover the implementation path described in this tutorial, if your application handles more features of the Merchant API, see the Merchant API: Implementation checklists.
Congratulations! You've successfully integrated the card form with the Merchant API in your app.
What's next
- Learn more about the SDK - Explore our public SDK repository for more information on integration
- Learn more about order and payment lifecycles - Understand how orders and payments are processed
- Learn more about webhooks - Get insights into using webhooks for your applications
- Learn more about refunds - Find out how to handle refunds
- Learn more about saving payment methods - Learn how to save and charge payment methods securely
- Learn more about order management - Explore the full capabilities of our Orders API
- Learn more about customer management - Explore the full capabilities of our Customers API