Configure the Revolut Gateway for Adobe Commerce (Magento 2)
Set up payment methods and other options for the Revolut Gateway for Adobe Commerce (Magento 2) plugin.
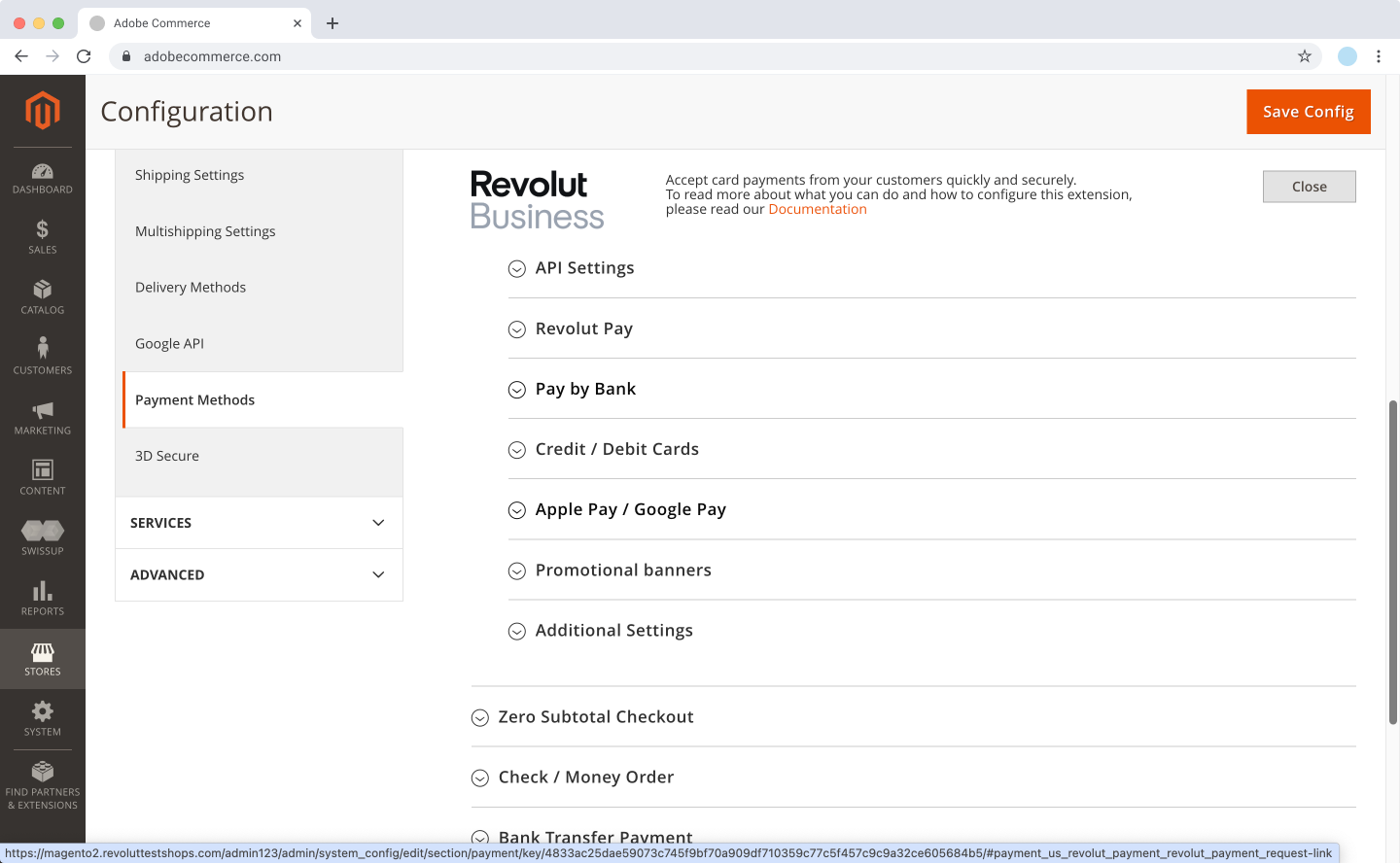
To configure the plugin, navigate to the Stores > Sales > Payment Methods > Other Payment Methods and click Configure in your Adobe Commerce admin panel.

Revolut's payment methods will appear on your checkout page only after you connect your Revolut Merchant account by providing your API key and enable the specific payment methods.
If you don't have a Revolut Business account, you can sign up here.
Connect your account
To use the Revolut Gateway for Adobe Commerce (Magento 2) plugin, you need to connect your Revolut Merchant account by entering your API key in the plugin's API Settings.
Get your API key��
Depending on whether you want to test in the Sandbox environment or go live, you will need to get the appropriate API key.
To test in the Sandbox environment:
- Log in to your Sandbox Revolut Business account.
- Click in the top right corner.
- Navigate to APIs > Merchant API.
- If this is your first time here, click Generate.
- Copy the Sandbox API Secret key.
Enter your API key in Adobe Commerce
-
Log in to your Adobe Commerce dashboard as an admin.
-
Navigate to Stores > Configuration > Sales > Payment Methods.
-
Scroll down to the Other Payment Methods section, find the Revolut Gateway and click Configure to expand the settings.
-
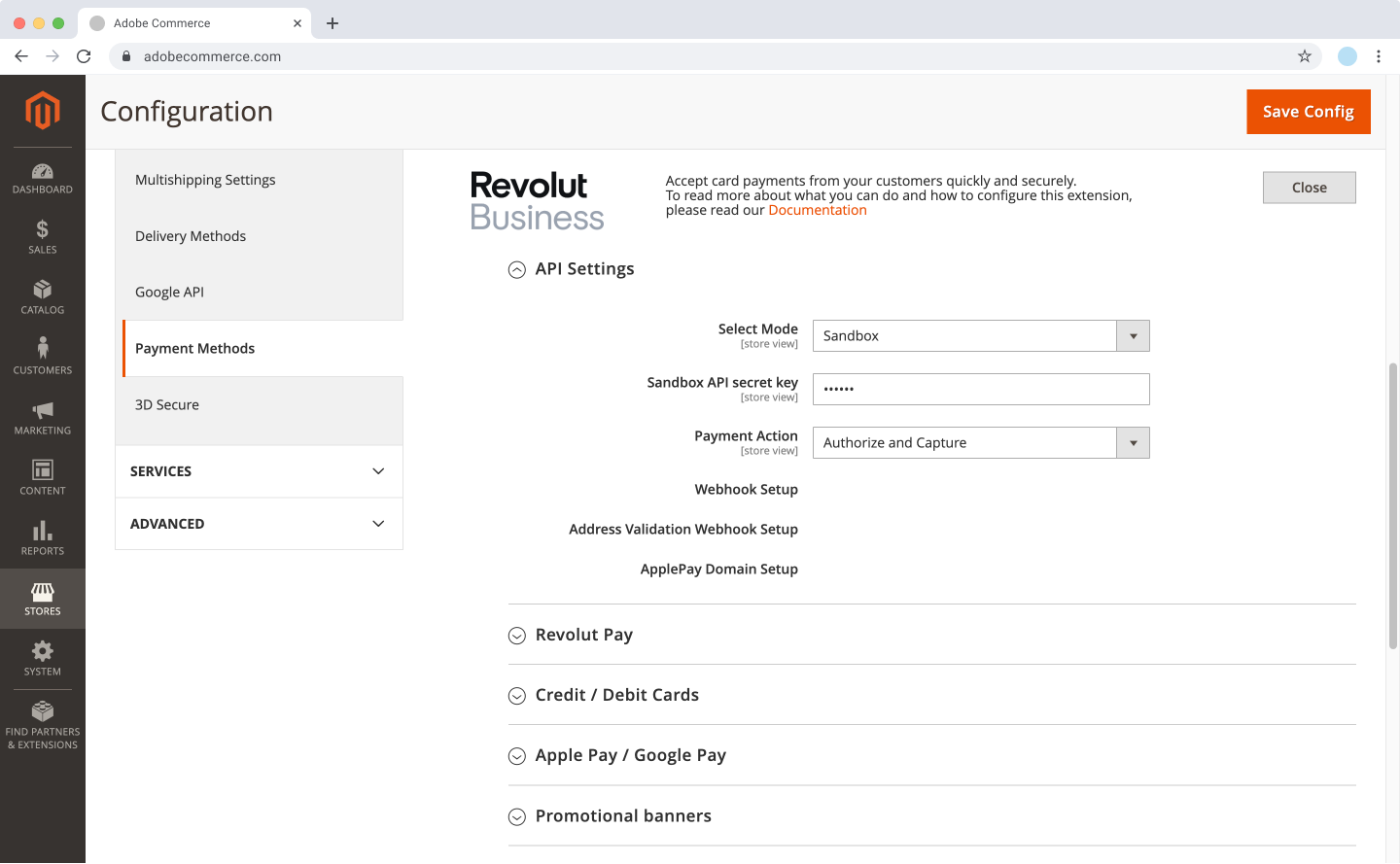
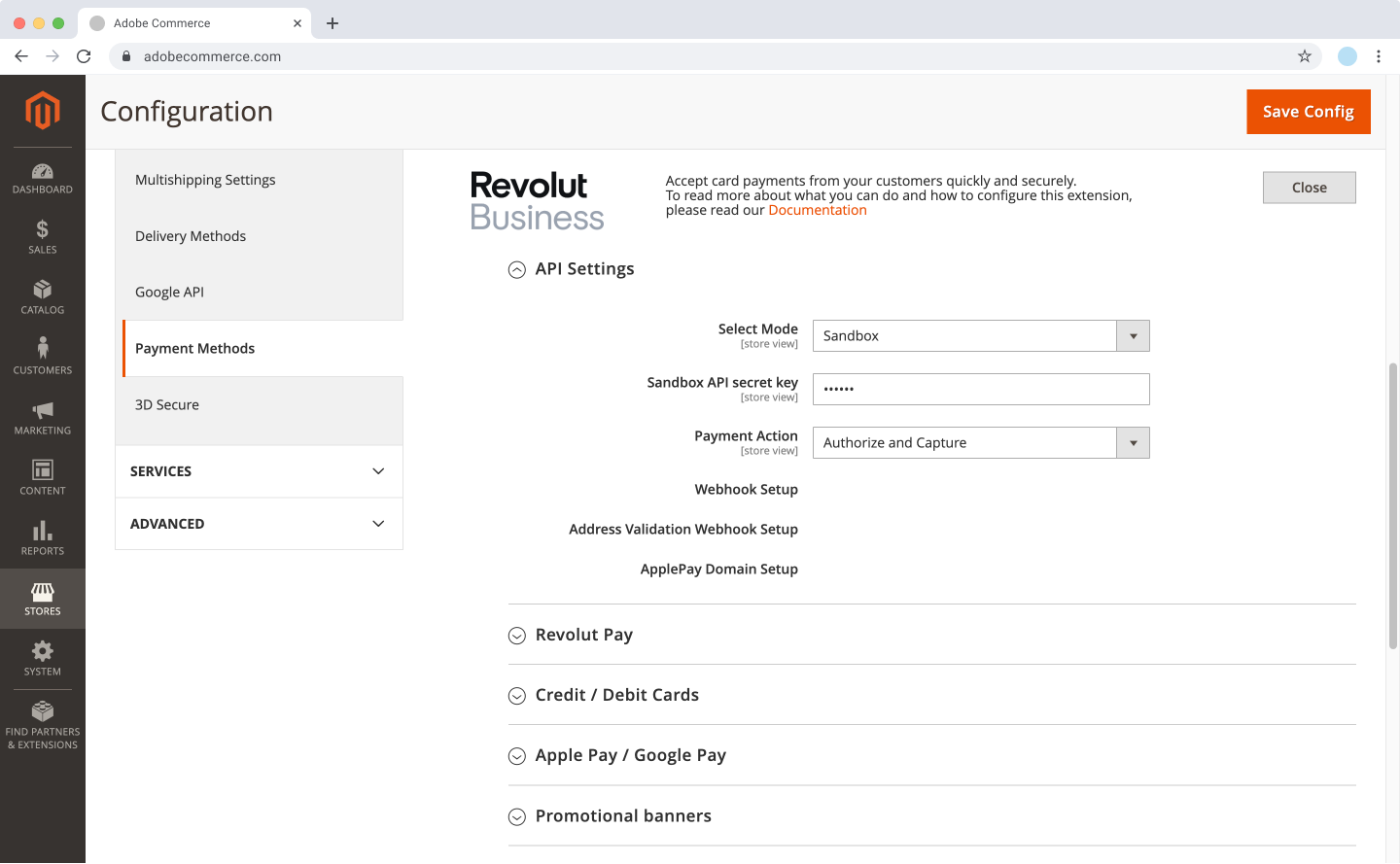
In the API Settings section, you will see options to enter your API keys:
- Select Mode: Choose Sandbox or Live depending on whether you're testing or going live.
- Sandbox API secret key: If you selected Sandbox mode, paste your Sandbox API secret key here.
- Production API secret key: If you selected Live mode, paste your Production API secret key here.

-
Click Save Config in the top right corner to apply the changes.
You have successfully connected your Revolut Business account by providing your API key!
General configuration
In the API Settings section, you will find fields and indicators to configure your plugin:

- Select Mode: Controls if the Revolut Payment Gateway uses simulated or real transactions.
- Live: In this mode, your store will process real transactions. We recommend testing the plugin in Sandbox mode before going live.
- Sandbox: In this mode, your store will simulate all transactions. This will ensure that no real purchases are made through your store, so you can test all features before going live in production.
- Production/Sandbox API secret key: Depending on which mode you selected, provide the corresponding API secret key from your Merchant API settings:
- Payment Action: Select how payments are captured.
- Authorize and Capture: Payments are automatically authorised and captured at checkout.
- Authorize Only: Payments are authorised at checkout, and you have to capture them manually, For more information, see: Manual capture.
Webhook and domain setup indicators
The plugin relies on webhooks to function properly. If webhooks are not configured correctly, certain features will not be available in Production mode.
- Webhook Setup: Indicates if the standard webhooks are correctly configured.
- Address Validation Webhook Setup: Indicates if the address validation webhook is correctly configured for Fast checkout.
- Apple Pay Domain Setup: Indicates if your domain is verified for Apple Pay.
Ensure that all indicators show proper configuration to activate the corresponding features in Production mode.
Configure payment methods
The Revolut Gateway for Adobe Commerce (Magento 2) plugin supports multiple payment methods. You can enable or disable these payment methods from their respective sections in the plugin settings.
Revolut Pay
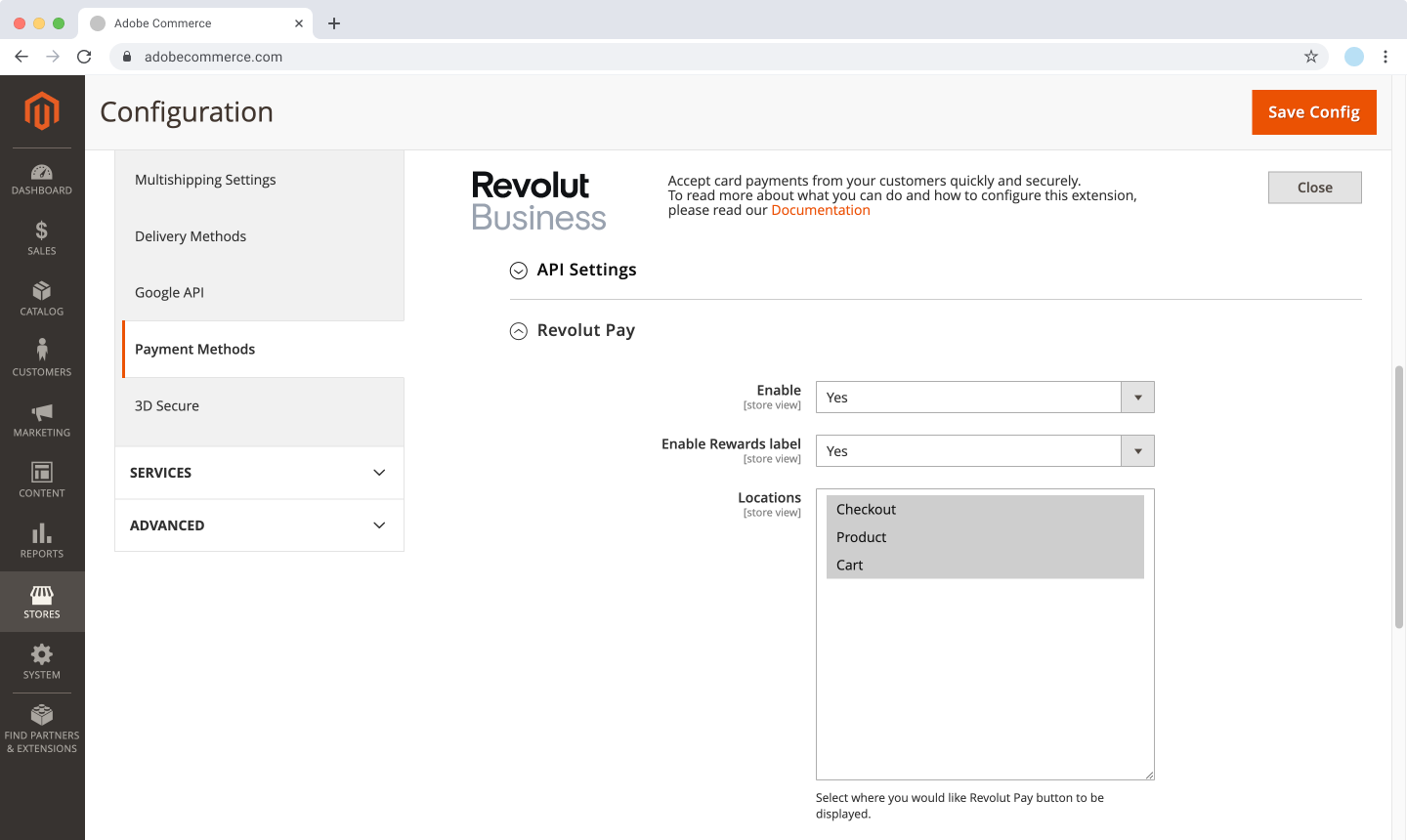
The Revolut Pay section allows you to configure the Revolut Pay for your stores.

To enable Revolut Pay on your checkout page:
-
Log in to your Adobe Commerce dashboard as an admin.
-
In your admin panel, navigate to Stores > Configuration > Sales > Payment Methods.
-
Scroll down to the Other Payment Methods section, find the Revolut Gateway and click Configure to expand the settings.
-
In the Revolut Pay section, set Enable to Yes.
-
Configure additional settings as needed:
-
Enable Rewards Label: Set to Yes if you want to display Revolut's promotional banner on your checkout to prompt customers to join Revolut and get rewards.
-
Locations: Select where to display the Revolut Pay button. You can select multiple options by holding
CTRL/CMD. Possible values: Checkout, Product, Cart.infoIf no location is selected, the Revolut Pay button won't be displayed.
Selecting Product or Cart will display the button on the corresponding pages with Fast checkout enabled.
-
-
Click Save Config to apply the changes.
Apple Pay and Google Pay
Apple Pay and Google Pay are only available in Live mode.
The Apple Pay / Google Pay section allows you to configure the Apple Pay and Google Pay for your stores.

To enable Apple Pay and Google Pay on your checkout page:
-
Log in to your Adobe Commerce dashboard as an admin.
-
In your admin panel, navigate to Stores > Configuration > Sales > Payment Methods.
-
Scroll down to the Other Payment Methods section, find the Revolut Gateway and click Configure to expand the settings.
-
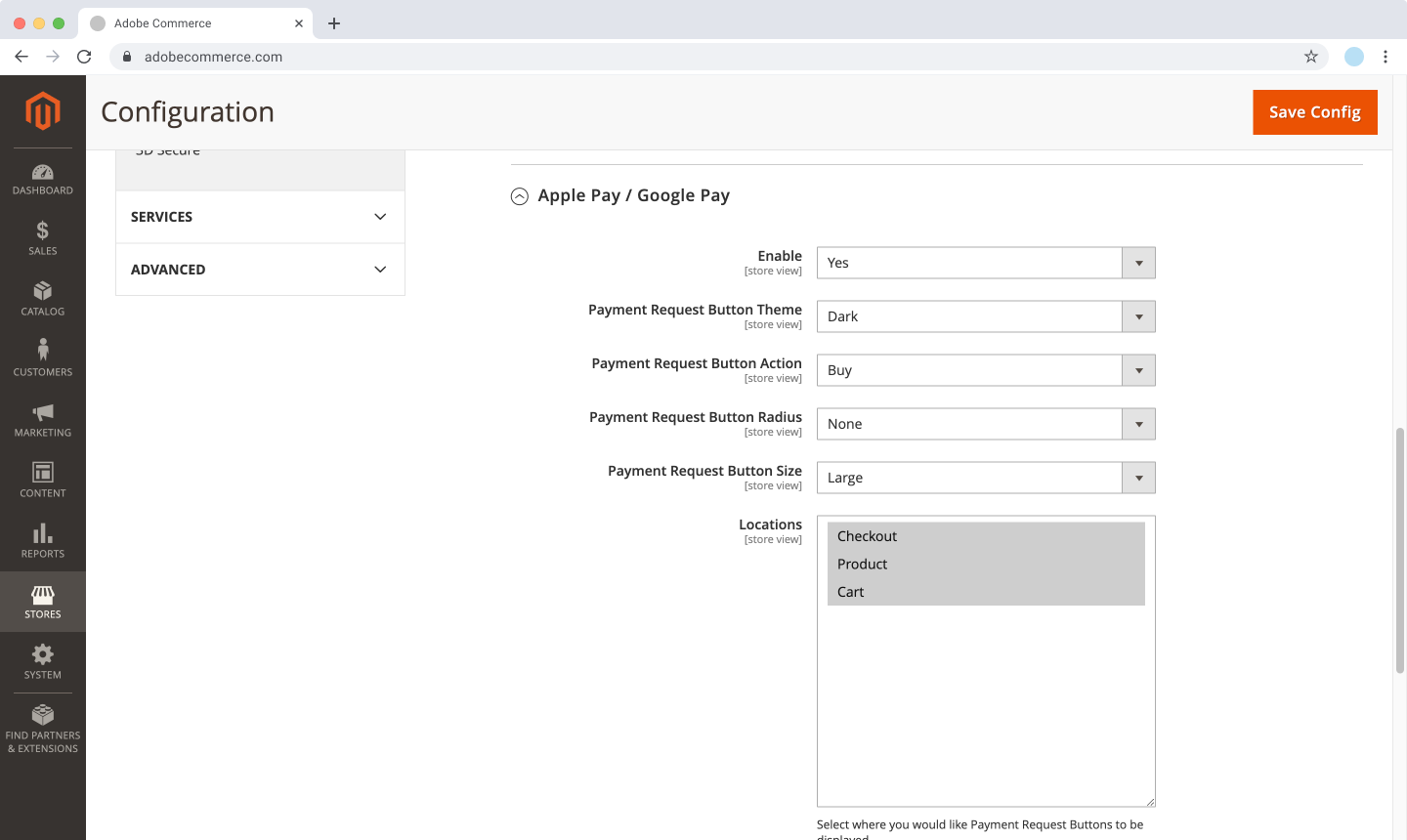
In the Apple Pay / Google Pay section, set Enable to Yes.
-
Configure additional settings as needed:
-
Payment Request Button Theme: Select the colour theme of the payment button. Possible values: Dark, Light, Light Outlined.
-
Payment Request Button Action: Choose the text displayed on the payment button. Possible values: Buy, Donate, Pay.
-
Payment Request Button Radius: Set the border radius of the payment button. Possible values: None, Small, Large.
-
Payment Request Button Size: Choose the size of the payment button. Possible values: Large, Small.
-
Locations: Select where to display the payment button. You can select multiple options by holding
CTRL/CMD. Possible values: Checkout, Product, Cart.infoIf no location is selected, the Apple Pay or Google Pay button won't be displayed.
Selecting Product or Cart will display the button on the corresponding pages with Fast checkout enabled.
-
-
Click Save Config to apply the changes.
Card payments
The Credit / Debit Cards section allows you to configure card payments for your stores.

To enable card payments on your checkout page:
-
Log in to your Adobe Commerce dashboard as an admin.
-
In your admin panel, navigate to Stores > Configuration > Sales > Payment Methods.
-
Scroll down to the Other Payment Methods section, find the Revolut Gateway and click Configure to expand the settings.
-
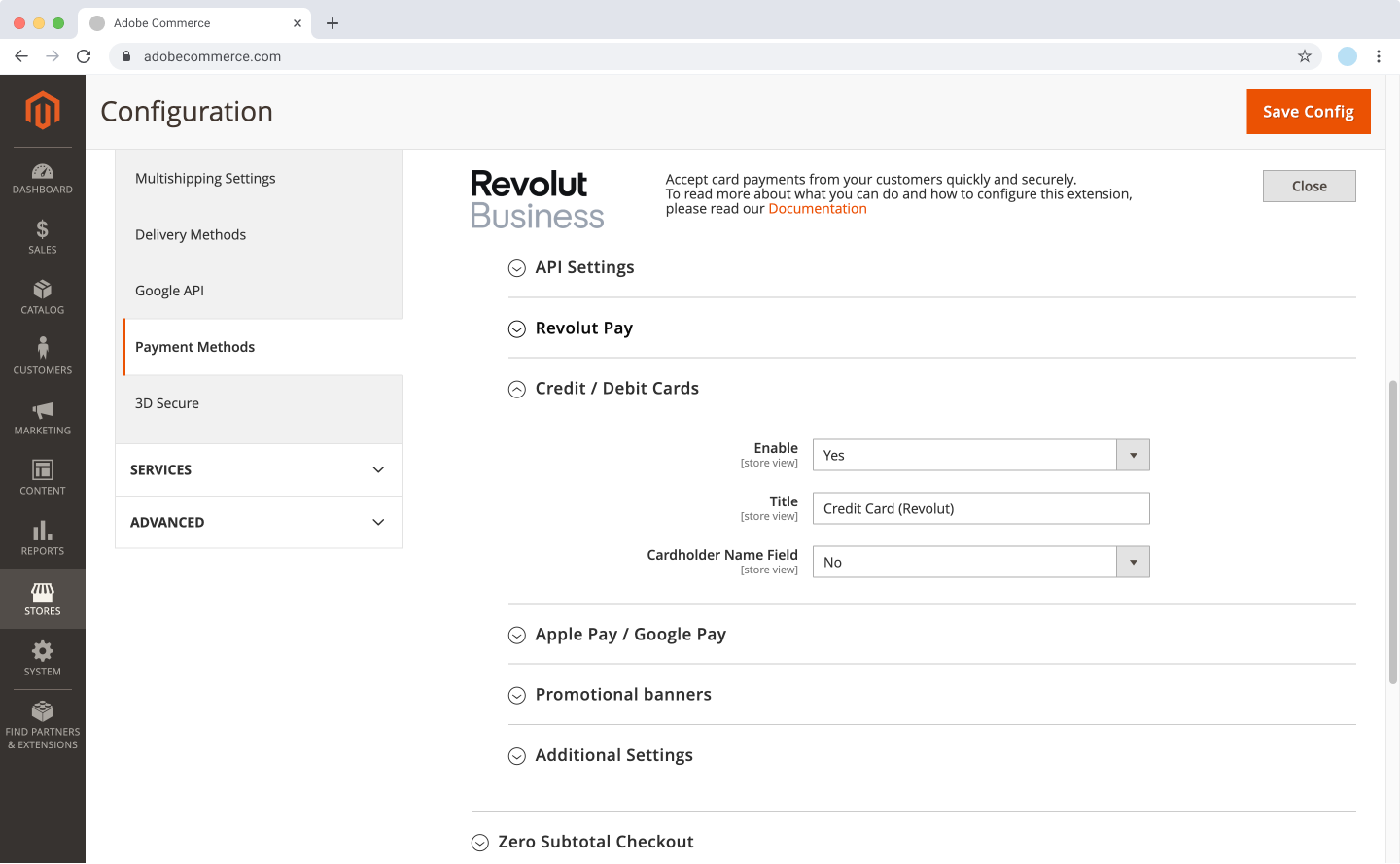
In the Credit / Debit Cards section, set Enable to Yes.
-
Configure additional settings as needed:
- Title: Enter the title displayed on the checkout page for this payment method.
- Cardholder's Name Field: Control how the cardholder's name is collected during the checkout process.
- Enabled: A separate field appears on the card widget to collect cardholder's name. This is useful if the cardholder's name is different from the customer's billing name (e.g., when the billing name contains non-Latin characters).
- Disabled: Cardholder's name is collected from the checkout form.
-
Click Save Config to apply the changes.
Pay by Bank
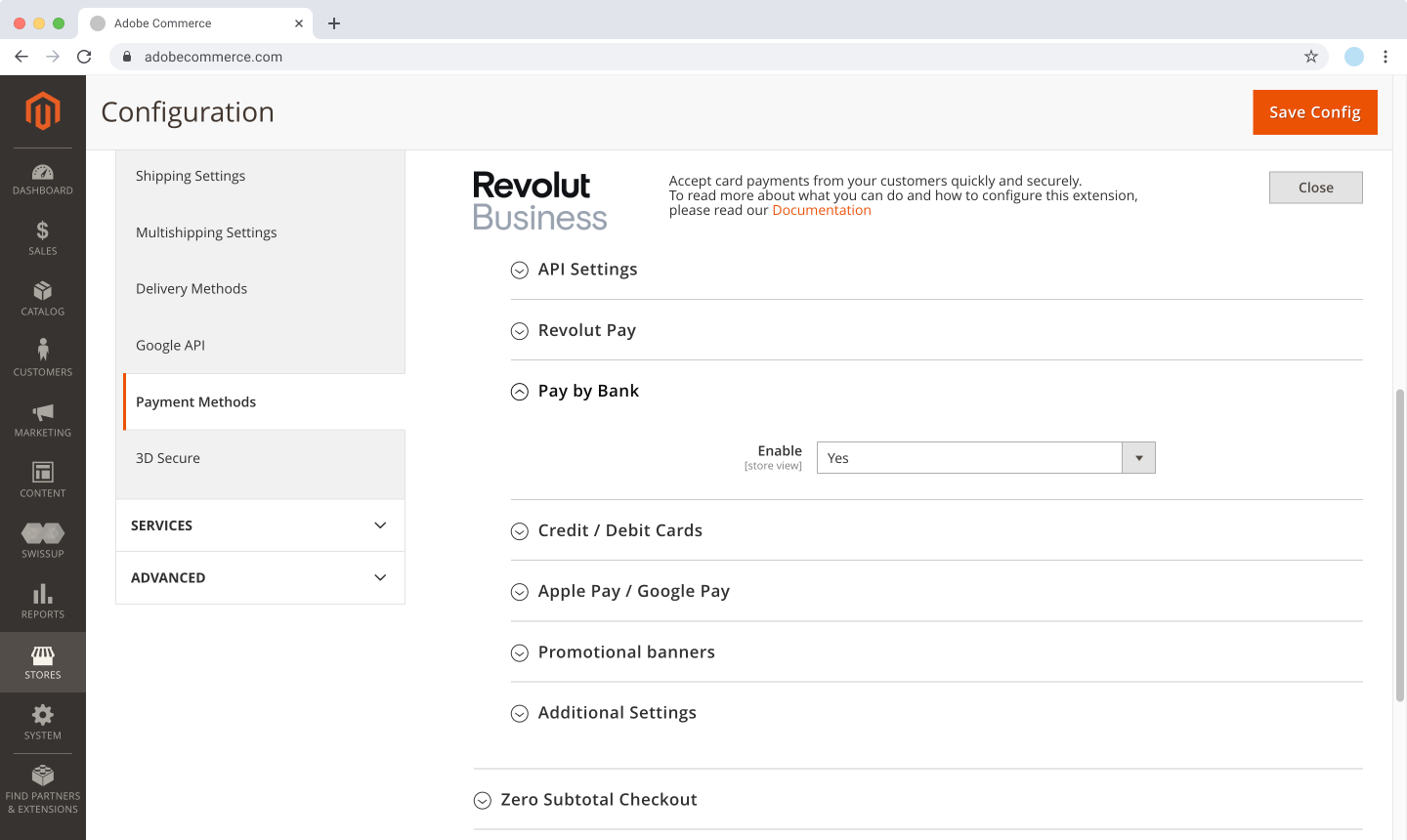
The Pay by Bank section allows you to turn on or off the Pay by Bank gateway, which toggles the availability of Revolut Pay by Bank widget on your checkout page.
This option allows customers to use their bank accounts for payments during checkout if enabled. If disabled, this payment option will not appear at checkout.

To enable Pay by Bank:
- Log in to your Adobe Commerce dashboard as an admin.
- In your admin panel, navigate to Stores > Configuration > Sales > Payment Methods.
- Scroll down to the Other Payment Methods section, find the Revolut Gateway and click Configure to expand the settings.
- In the Pay by Bank section, set Enable to Yes.
- Click Save Config to apply the changes.
Before implementing Pay by Bank, be aware of the following:
- No sandbox environment: Pay by Bank is not available in the sandbox environment. Real transactions must be made to test your implementation in the production environment.
- No refund support: Pay by Bank does not support refunds through the Merchant API. If you need to refund a payment, you must process it through alternate channels outside of Revolut's payment system.
- Pricing restrictions: Pay by Bank is not available for merchants on unblended pricing plans.
Other settings
Promotional banners
In the Promotional banners section, you can configure various promotional features and customer incentives for your Revolut Gateway integration.

To configure these settings:
- Log in to your Adobe Commerce dashboard as an admin.
- In your admin panel, navigate to Stores > Configuration > Sales > Payment Methods.
- Scroll down to the Other Payment Methods section, find the Revolut Gateway and click Configure to expand the settings.
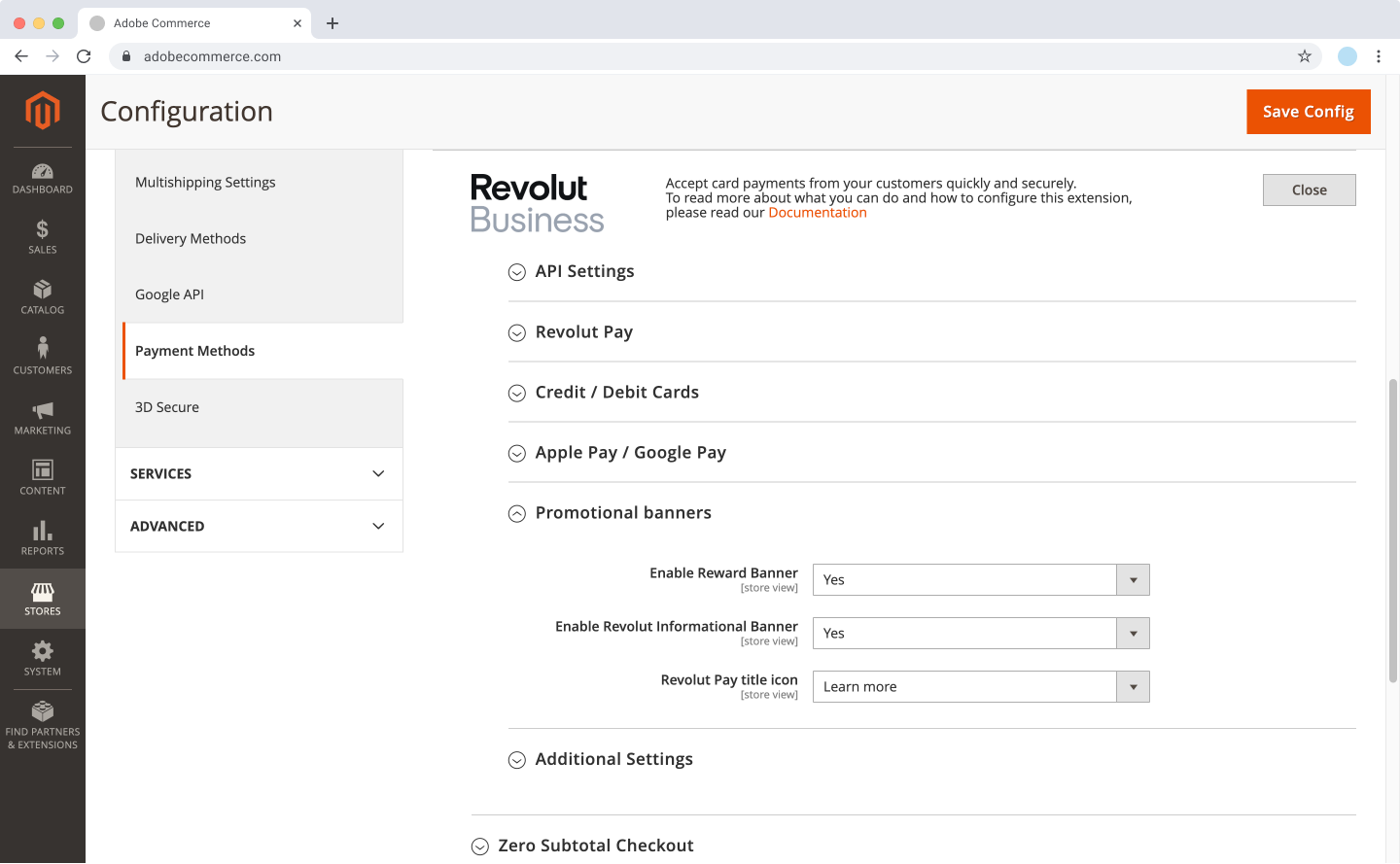
- In the Promotional banners section, configure the desired options.
- Click Save Config to apply the changes.
These features help enhance the customer experience and promote the adoption of Revolut Pay on your Adobe Commerce store.
Here is a complete list of available settings:
-
Enable Reward Banner: Enable this option to display a banner inviting customers to join Revolut and receive exclusive rewards for signing up. The banner appears under the card widget during checkout and on the order confirmation screen.
If customers sign up using the banner during checkout, a confirmation banner is displayed on the order confirmation page. If they haven't signed up during checkout, they have another opportunity to do so on the order confirmation page. Enabling this option allows customers to pay via Revolut Pay more efficiently on their next visit.
-
Enable Revolut Informational Banner: When enabled, this displays an informational banner describing the advantages of using Revolut Pay. The banner appears above the payment options on the checkout page or next to the Revolut Pay button as a fast checkout option.
Customers can access a pop-up containing detailed information about the payment process and available benefits.
-
Revolut Pay title icon: Configure how additional information about Revolut Pay is presented on your checkout page. Available options:
- Learn more: Displays a "Learn more" text link that opens a pop-up explaining the benefits of Revolut Pay.
- Small icon: Displays a compact informational icon that opens a pop-up with detailed benefits.
- Get cashback: Displays a message about a cashback offer for new users.
- Disabled: Removes the informational element from the checkout page.
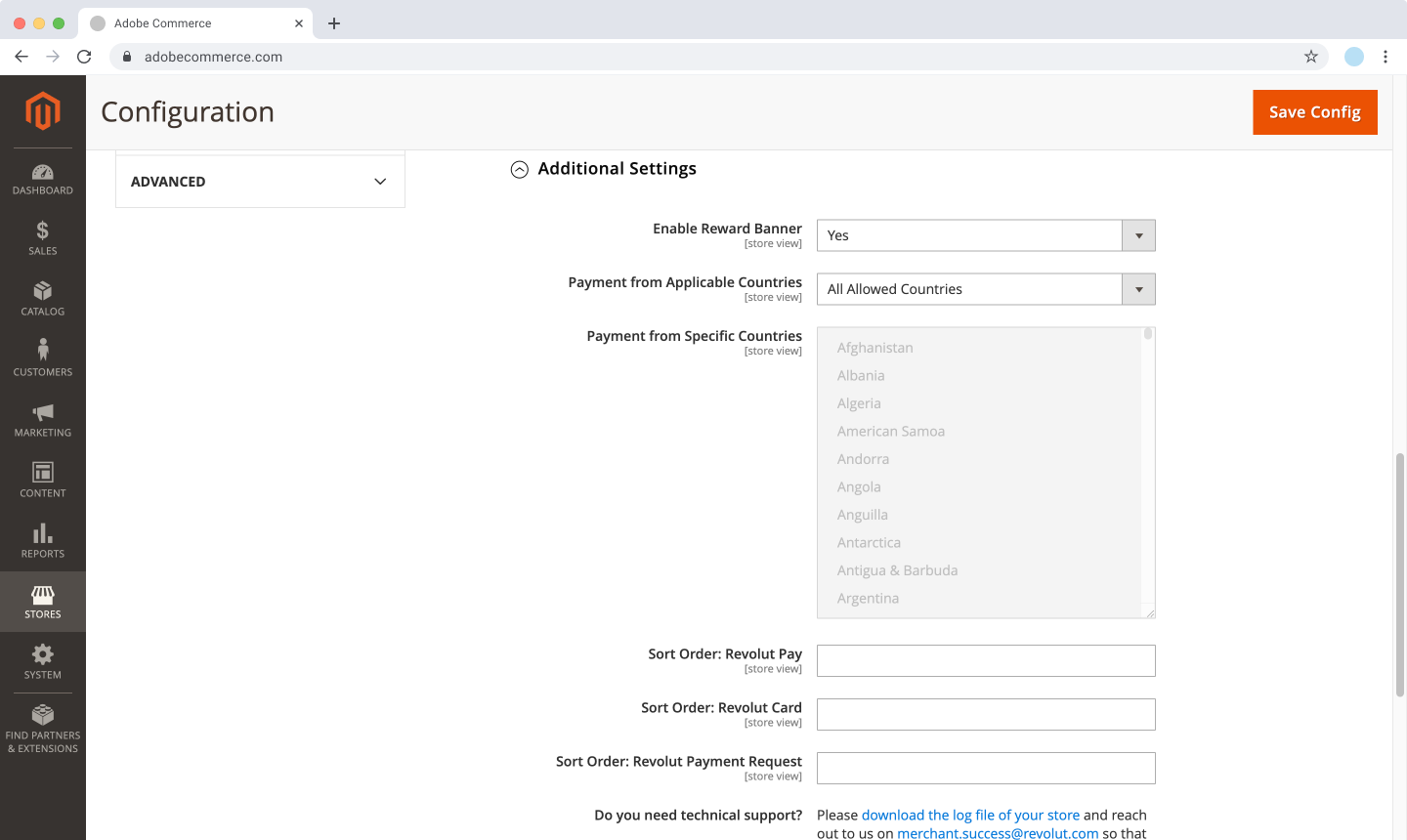
Additional settings

In the Additional Settings section, you can configure further options:
-
Enable Reward Banner: Select Yes if you want to display Revolut's promotional banner. Customers who join Revolut will receive a reward after creating a new account. The banner is displayed under the card widget on the checkout page and on the order confirmation page after checkout.
-
Payment from Applicable Countries: Select whether to accept payments from all allowed countries or only specific countries.
- All Allowed Countries: Enable all the allowed countries to make payments.
- Specific Countries: To accept payments from specific countries, select one or more countries in the Payment from Specific Countries list.
-
Sort Order: The order in which the Revolut payment methods are displayed on the checkout page. A lower number displays the payment method higher on the list.
Testing your configuration
After configuring the plugin, you can start testing payments using our test cards if you're in Sandbox mode.
To test the plugin in the Sandbox environment:
- Log in to your Adobe Commerce dashboard as an admin.
- In your admin panel, navigate to Stores > Configuration > Sales > Payment Methods.
- Scroll down to the Other Payment Methods section, find the Revolut Gateway and click Configure to expand the settings.
- In the API Settings section, set Select Mode to Sandbox.
- Enter your Sandbox API secret key in the respective field.
- Ensure that the payment methods you wish to test are enabled.
- Click Save Config to apply the changes.
Start accepting payments
Once you're satisfied with your configuration and testing, switch to Live mode to start accepting real payments in your Adobe Commerce online store.
- Log in to your Adobe Commerce dashboard as an admin.
- In your admin panel, navigate to Stores > Configuration > Sales > Payment Methods.
- Scroll down to the Other Payment Methods section, find the Revolut Gateway and click Configure to expand the settings.
- In the API Settings section, set Select Mode to Live.
- Enter your Production API secret key in the respective field.
- Click Save Config to apply the changes.
You're all set! Your Magento store is now configured to accept payments via Revolut.