Configure the PrestaShop plugin
Set up payment methods and other options for the Revolut Gateway for PrestaShop plugin.
To configure the plugin, navigate to the settings page in your PrestaShop admin panel.

Revolut's payment methods will appear on your checkout page only after you connect your Revolut Merchant account by providing your API key and enable the specific payment methods.
If you don't have a Revolut Business account, you can sign up here.
Connect your account
To use the Revolut Gateway for PrestaShop plugin, you need to connect your Revolut Merchant account either by using OAuth or by entering your API key in the plugin's settings.
The plugin only supports API key connection in Sandbox mode.
Connect with OAuth
OAuth provides an easier way to connect your Merchant account, follow these steps to directly connect your account:
- Log in to your PrestaShop dashboard as an admin.
- Navigate to Modules > Module Manager.
- Find the Revolut Gateway for PrestaShop plugin and click Configure.
- On the API settings tab, click Connect your Merchant account button.
- You will be redirected to a login page, where you can give permission to PrestaShop to connect to your Merchant account.
- Once completed, you can start accepting payments.
You have successfully connected your Revolut Merchant account by providing your API key!
General configuration
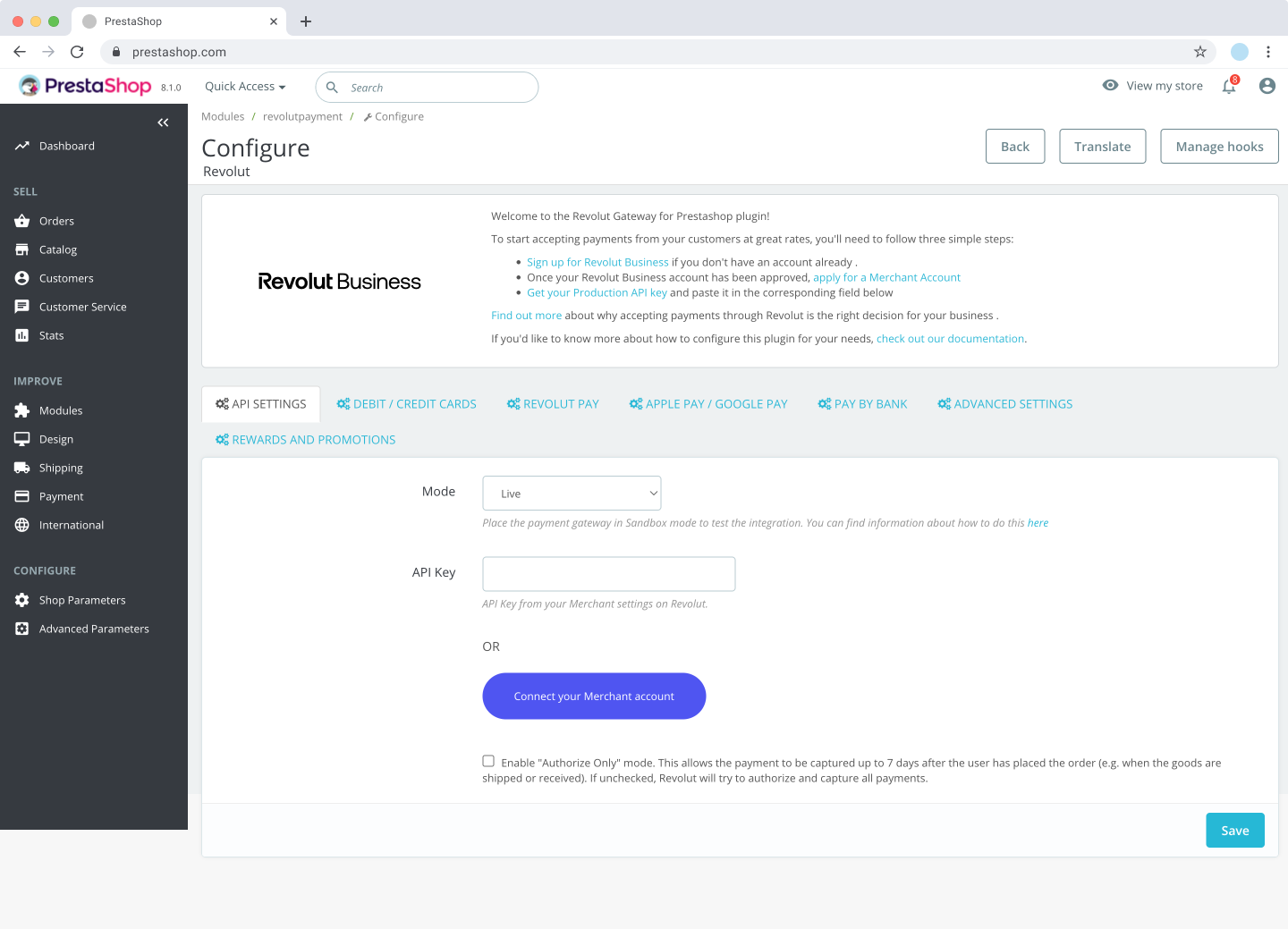
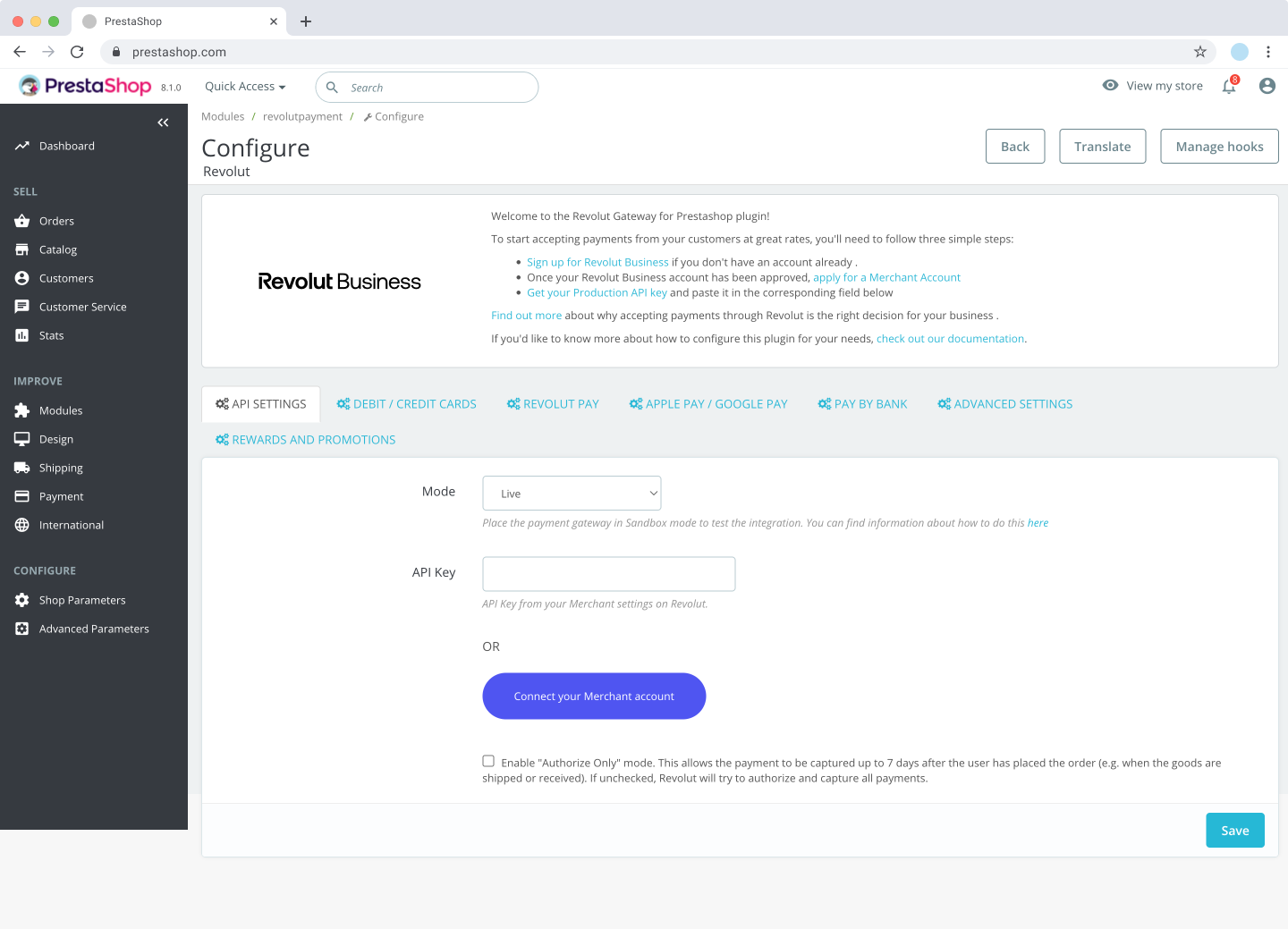
Under the Settings tab, you can configure general settings for the plugin.

-
Mode: Controls if the plugin uses simulated or real transactions.
- Live: In this mode, your store will process real transactions. We recommend testing the plugin in Sandbox mode before going live.
- Sandbox: In this mode, your store will simulate all transactions. This will ensure that no real purchases are made through your store, so you can test all features before going live in production.
-
API Key: Depending on which mode you selected, provide the corresponding API secret key from your Merchant API settings:
-
Connect your Merchant account: Click this button to connect your Merchant account via direct login.
-
Enable "Authorize Only" mode: Select the checkbox to only authorise payments and capture them later manually. Deselect the checkbox to capture payments automatically at the time of purchase.
infoFor more information about capturing payment manually, see: Features: Manual capture.
Remember to click Save each time you update the configuration.
Enable payment methods
Revolut Pay
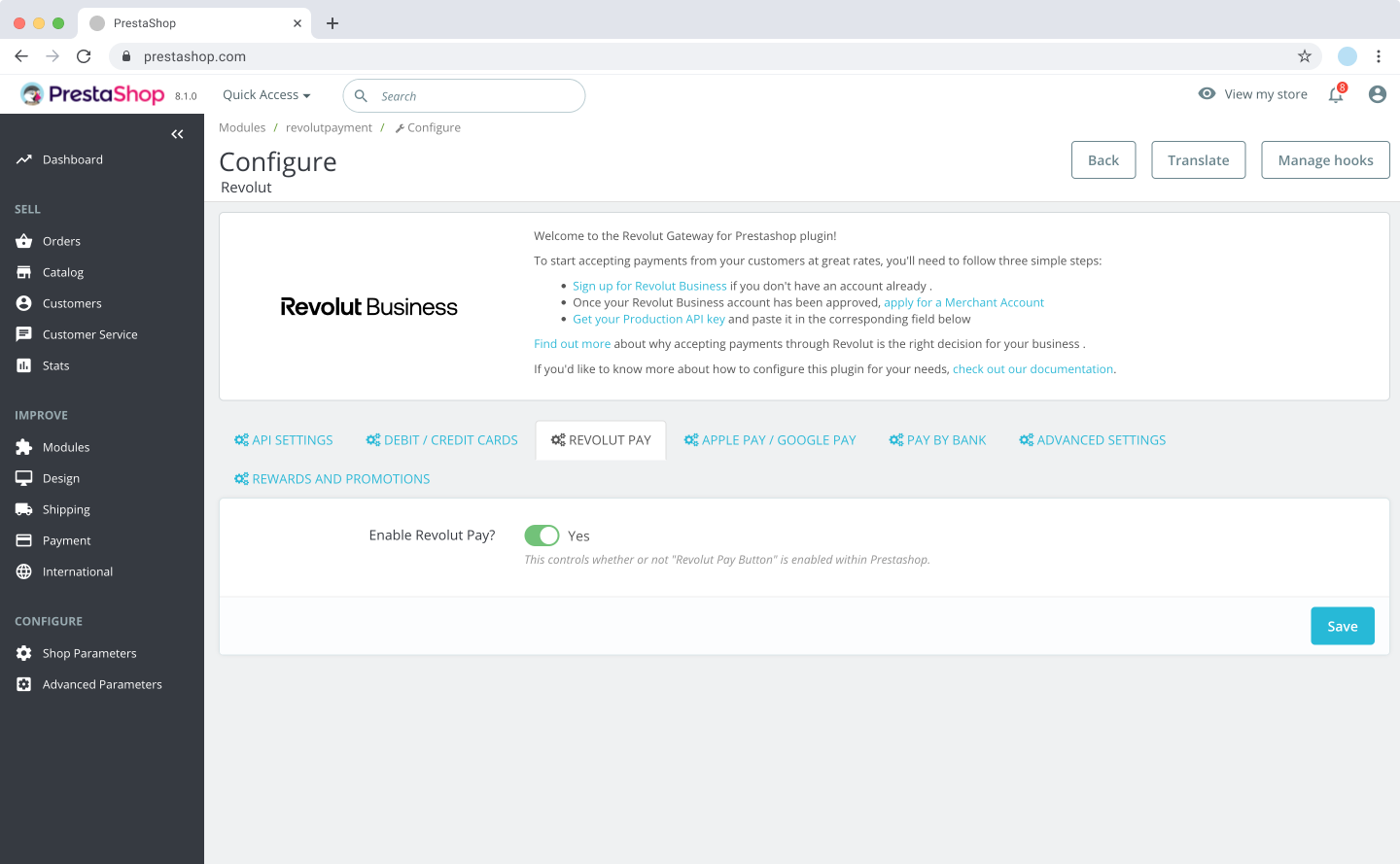
The Revolut Pay tab allows you to turn on or off Revolut Pay, which toggles the availability of Revolut Pay on your checkout page.
This option allows customers to use Revolut Pay during checkout if enabled. If disabled, this payment option will not appear at checkout.

To enable Revolut Pay on your checkout page:
- Log in to your PrestaShop dashboard as an admin.
- Navigate to Modules > Module Manager.
- Find the Revolut Gateway for PrestaShop plugin and click Configure.
- On the Revolut Pay tab, set Enable Revolut Pay? to Yes.
- Click Save to apply the changes.
Apple Pay / Google Pay
Apple Pay and Google Pay are only available in Live mode.
Apple Pay and Google Pay are only available as Fast checkout options on the Product and Cart pages and are not available on the checkout page.
The Apple Pay / Google Pay tab allows you to turn on or off Apple Pay and Google Pay, which toggles the availability of Apple Pay or Google Pay buttons on your product or cart page.
This option allows customers to use Apple Pay or Google Pay during shopping if enabled. If disabled, this payment option will not appear as Fast checkout options.

To enable Apple Pay and Google Pay:
-
Log in to your PrestaShop dashboard as an admin.
-
Navigate to Modules > Module Manager.
-
Find the Revolut Gateway for PrestaShop plugin and click Configure.
-
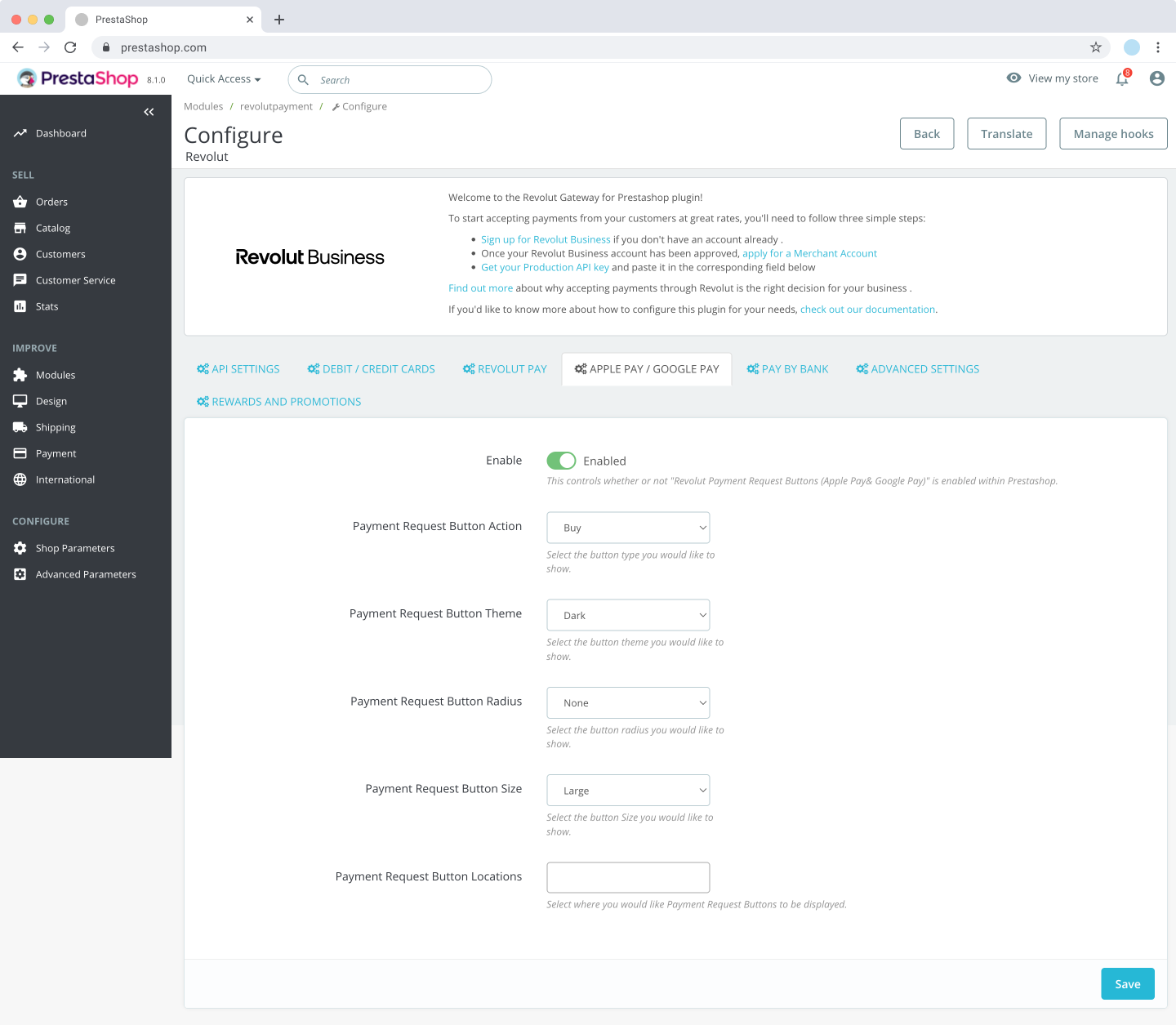
On the Apple Pay / Google Pay tab, set Enable to Enabled.
-
Configure additional settings as needed:
- Payment Request Button Action: Choose the text displayed on the payment button. Options: Buy, Pay, Donate.
- Payment Request Button Theme: Select the colour theme of the payment button. Options: Dark, Light, Light-outlined.
- Payment Request Button Radius: Set the border radius of the payment button. Options: None, Small, Large.
- Payment Request Button Size: Choose the size of the payment button. Options: Large, Small.
- Payment Request Button Locations: Select where the payment button appears. Options: Product, Cart.
-
Click Save to apply the changes.
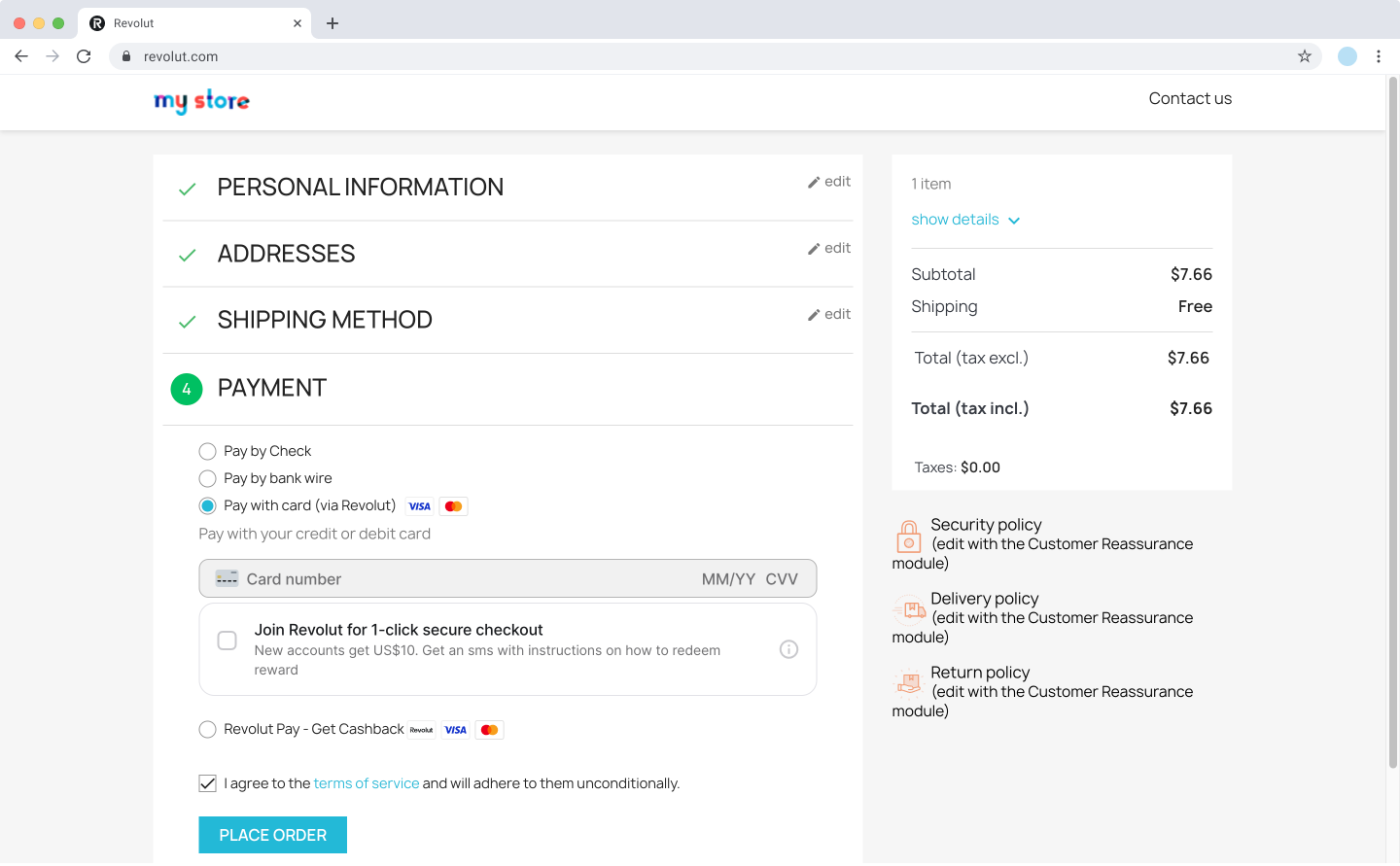
Card payments
The Credit/Debit Cards tab allows you to turn on or off the card gateway, which toggles the availability of Revolut Card widget on your checkout page.
This option allows customers to use card payments during checkout if enabled. If disabled, this payment option will not appear at checkout.

To enable card payments on your checkout page:
-
Log in to your PrestaShop dashboard as an admin.
-
Navigate to Modules > Module Manager.
-
Find the Revolut Gateway for PrestaShop plugin and click Configure.
-
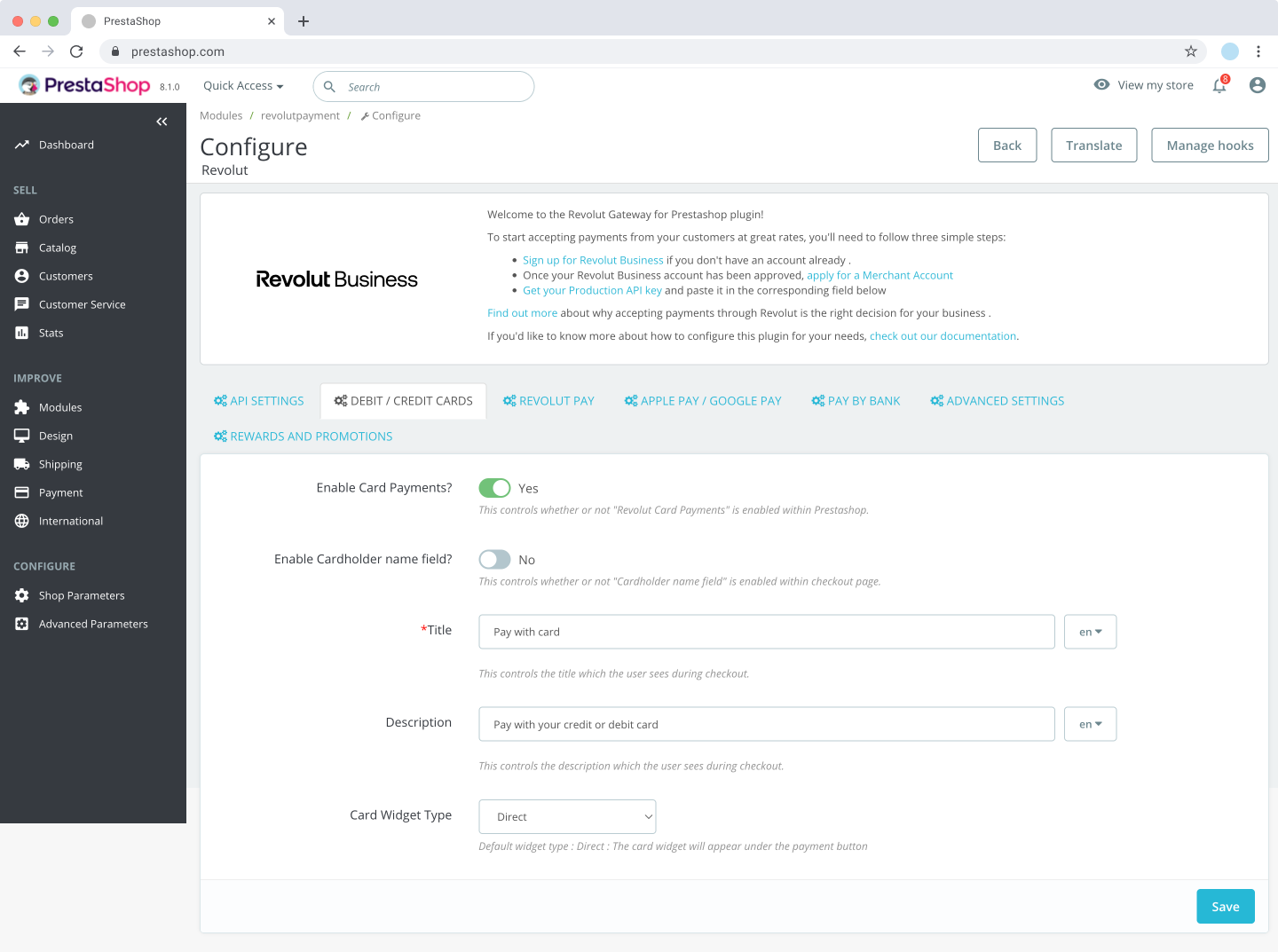
On the Debit / Credit Card tab, set Enable Card Payments? to Yes.
-
Choose the Card Widget Type as per your preference:
- Direct
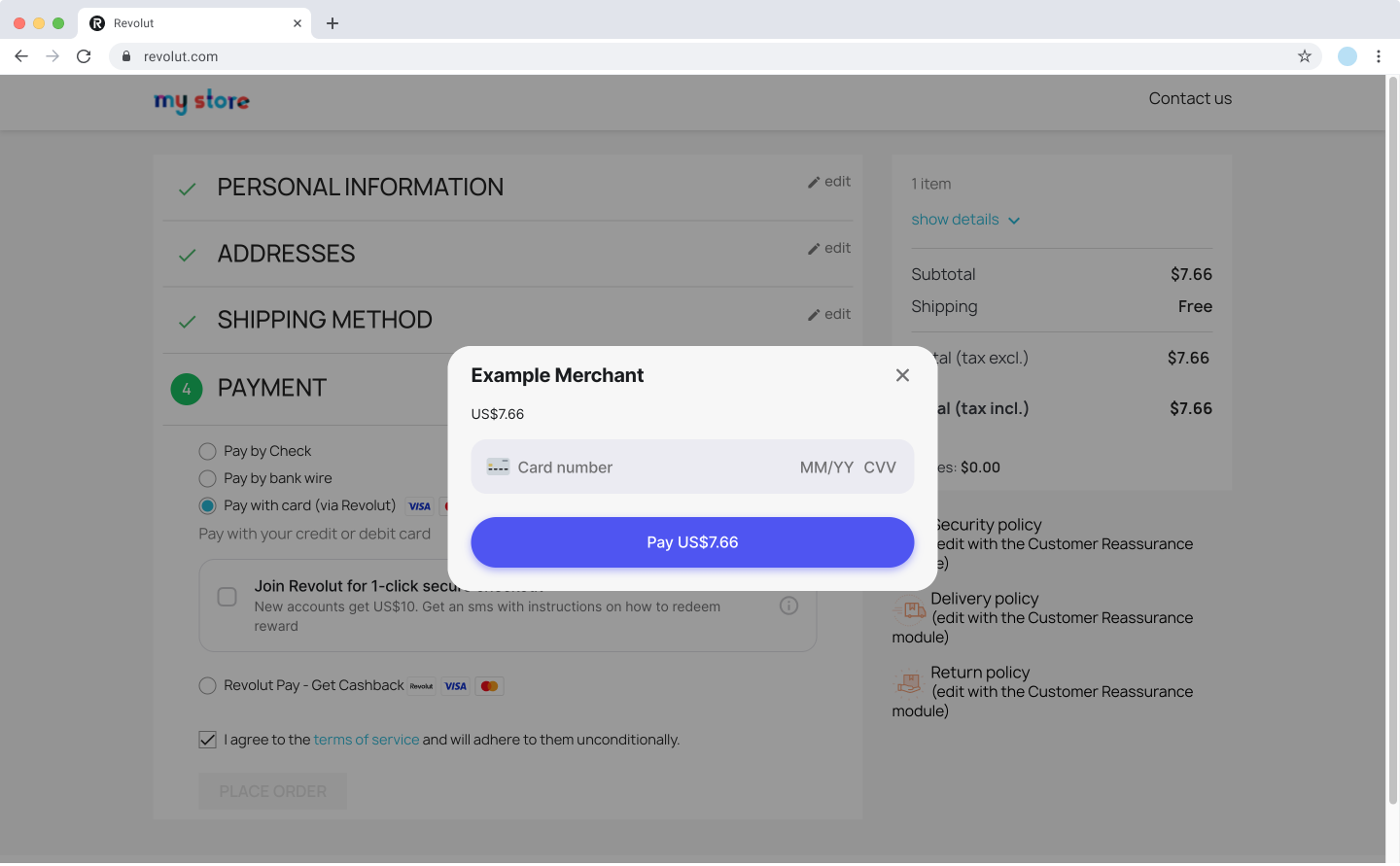
- Pop-up
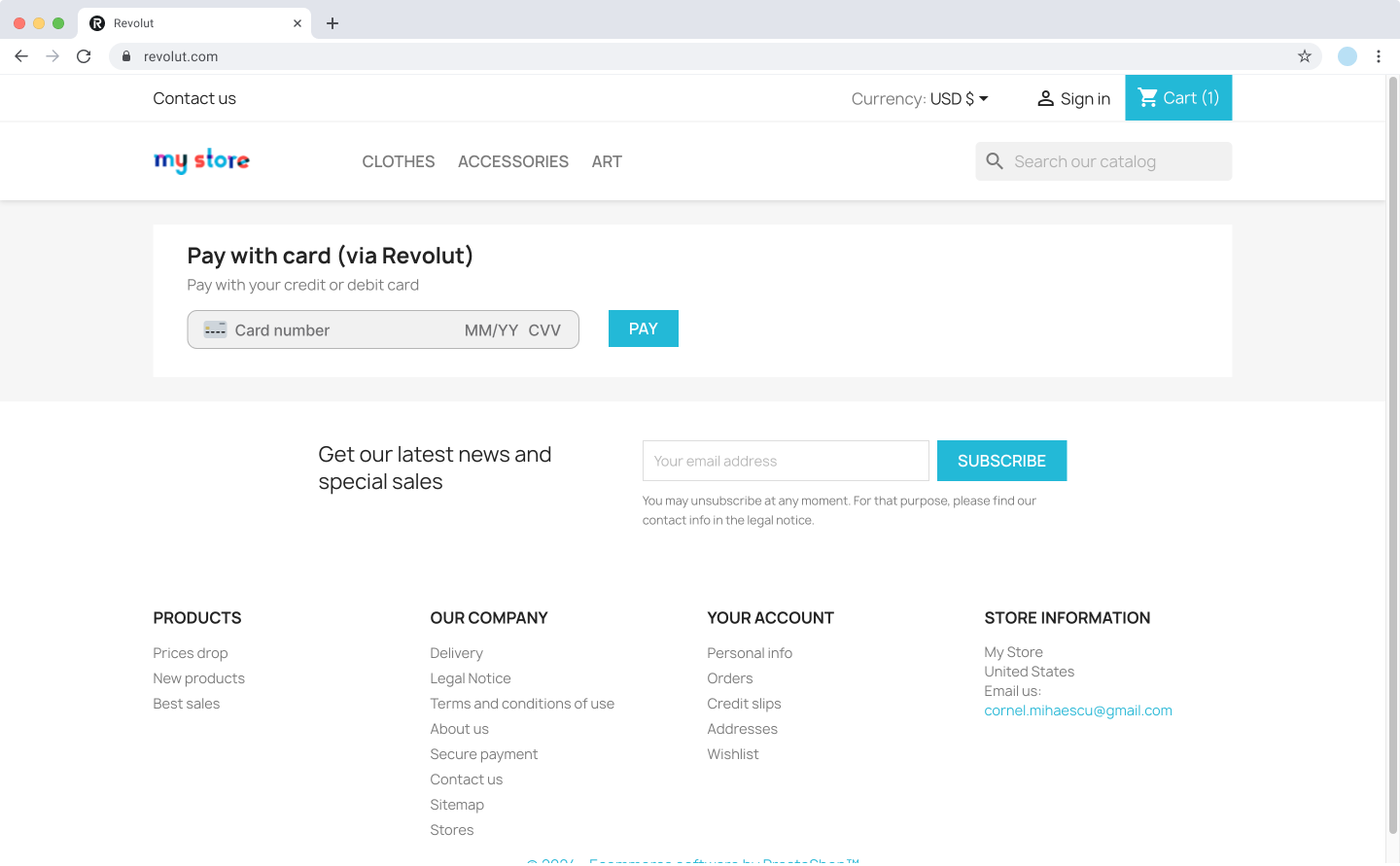
- Payment Page
-
Configure additional settings as needed:
- Title: The display label for the card payment option on the checkout page.
- Description: Optionally, add a description that's displayed if the card payment option is selected.
- Enable Cardholder name filed: If enabled, an additional field is displayed with the card field to collect the cardholder name during checkout. If disabled, this is provided via the customer's personal information.
-
Click Save to apply the changes.
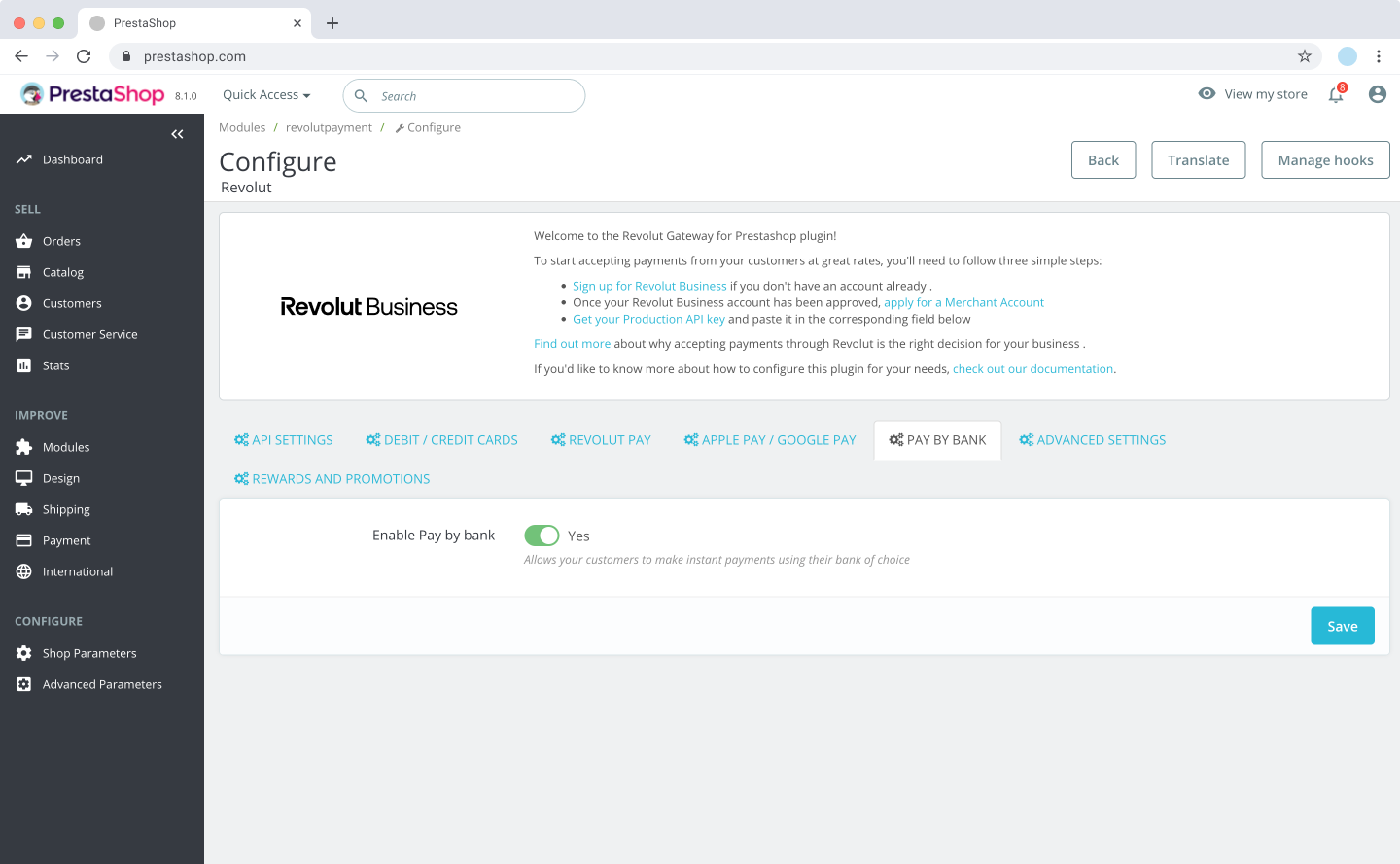
Pay by Bank
The Pay by Bank tab allows you to turn on or off the Pay by Bank gateway, which toggles the availability of Revolut Pay by Bank widget on your checkout page.
This option allows customers to use their bank accounts for payments during checkout if enabled. If disabled, this payment option will not appear at checkout.

To enable Pay by Bank:
- Log in to your PrestaShop dashboard as an admin.
- Navigate to Modules > Module Manager.
- Find the Revolut Gateway for PrestaShop plugin and click Configure.
- On the Pay by Bank tab, set Enable Pay by Bank to Yes.
- Click Save to apply the changes.
Before implementing Pay by Bank, be aware of the following:
- No sandbox environment: Pay by Bank is not available in the sandbox environment. Real transactions must be made to test your implementation in the production environment.
- No refund support: Pay by Bank does not support refunds through the Merchant API. If you need to refund a payment, you must process it through alternate channels outside of Revolut's payment system.
- Pricing restrictions: Pay by Bank is not available for merchants on unblended pricing plans.
Additional settings
Rewards & Promotions
In the Rewards & Promotions tab, you can configure various promotional features and customer incentives for your Revolut Gateway integration.
We recommend implementing the Rewards & Promotions widget. Analysis has shown that having the widget can increase conversion to payment by ~5%.

To configure these settings:
- Log in to your PrestaShop dashboard as an admin.
- Navigate to Modules > Module Manager.
- Find the Revolut Gateway for PrestaShop plugin and click Configure.
- On the Rewards and Promotions tab, toggle the desired options.
- Click Save to apply the changes.
These features help enhance the customer experience and promote the adoption of Revolut Pay on your PrestaShop store.
Here is a complete list of available settings:
-
Enable Revolut Reward banner: Enable this option to display a banner inviting customers to join Revolut and receive exclusive rewards for signing up. The banner appears under the card widget during checkout and on the order confirmation screen.
If customers sign up using the banner during checkout, a confirmation banner is displayed on the order confirmation page. If they haven't signed up during checkout, they have another opportunity to do so on the order confirmation page. Enabling this option allows customers to pay via Revolut Pay more efficiently on their next visit.
-
Enable Revolut Pay benefits banner: When enabled, this displays an informational banner describing the advantages of using Revolut Pay. The banner appears above the payment options on the checkout page or next to the Revolut Pay button as a fast checkout option.
Customers can access a pop-up containing detailed information about the payment process and available benefits.
-
Revolut Pay informational icon: Configure how additional information about Revolut Pay is presented on your checkout page. Available options:
- Learn more: Displays a "Learn more" text link that opens a pop-up explaining the benefits of Revolut Pay.
- Small icon: Displays a compact informational icon that opens a pop-up with detailed benefits.
- Get cashback: Displays a message about a cashback offer for new users.
- Disabled: Removes the informational element from the checkout page.
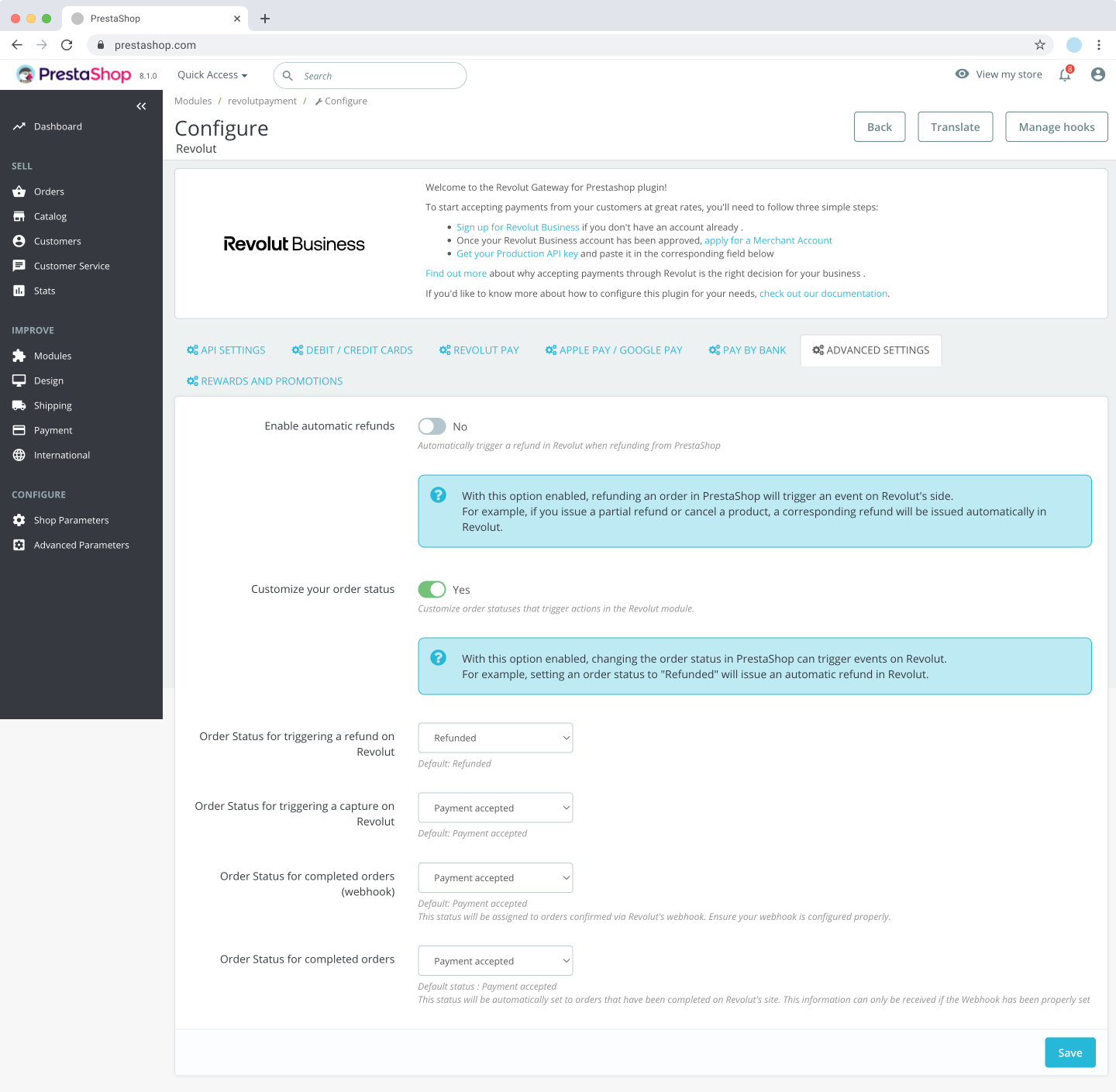
Advanced Settings

On the Advanced Settings tab, you can configure additional options:
- Enable automatic refunds: With this option enabled, refunding an order in PrestaShop will trigger an event on Revolut's side. For example, by default if you make Partial refund or Product cancellation, an automatic refund will be issued on Revolut's side for the corresponding order and amount.
- Customize your order status: Set to Yes to customize order statuses for specific actions in the Revolut Gateway module.
- Order Status for triggering the refund on Revolut: Select the order status that triggers a refund on Revolut. By default, Refunded is selected.
- Order Status for triggering the capture on Revolut: Select the order status that triggers payment capture on Revolut. By default, Payment accepted is selected.
- Order Status for completed orders (webhook): Select the order status that will be assigned to orders confirmed to be completed via Revolut webhooks. By default, Payment accepted is selected.
- Order Status for completed orders: Select the order status that will be assigned to orders completed on Revolut's side. By default, Payment accepted is selected.
Test your configuration
After configuring the plugin, you can start testing payments using our test cards if you're in Sandbox mode.
To test the plugin in the Sandbox environment:
- Log in to your PrestaShop dashboard as an admin.
- Navigate to Modules > Module Manager.
- Find the Revolut Gateway for PrestaShop plugin and click Configure.
- On the Settings tab, set Mode to Sandbox.
- Enter your Sandbox API Secret key in the API Key field.
- Ensure that the payment methods you wish to test are enabled.
- Click Save to apply the changes.
Apple Pay and Google Pay are not available in Sandbox.
Start accepting payments
Once you're satisfied with your configuration and testing, switch to Live mode to start accepting real payments in your PrestaShop online store.
- Log in to your PrestaShop dashboard as an admin.
- Navigate to Modules > Module Manager.
- Find the Revolut Gateway for PrestaShop plugin and click Configure.
- On the Settings tab, set Mode to Live.
- Enter your Production API Secret key in the API Key field, or connect directly via the Connect your Merchant account button.
- Click Save to apply the changes.
You're all set! Your PrestaShop store is now configured to accept payments via Revolut.