Configure the Revolut Gateway for WooCommerce plugin
Set up payment methods and other options for the Revolut Gateway for WooCommerce plugin.
To configure the plugin, navigate to the settings page in your WooCommerce admin panel: Plugins > Installed Plugins > Revolut Gateway for WooCommerce > Settings.

To enable Revolut payment methods on your checkout page, you must connect your Revolut Merchant account by entering your production API key in the plugin's API Settings.
To connect your account, you need a Revolut Merchant account, which is a sub-account of your Revolut Business account.
- If you don't have a Revolut Business account yet, you can sign up here.
- To learn more about the sign-up process and the difference between a Business and a Merchant account, see this page.
Connect your account
To use the Revolut Gateway for WooCommerce plugin, you need to connect your Revolut Merchant account by entering your API key in the plugin's API Settings.
Get your API keys
Depending on whether you want to test in the Sandbox environment or go live, you need to get the appropriate API key.
To test in the Sandbox environment:
- Log in to your Sandbox Revolut Business account.
- Click in the top right corner.
- Navigate to APIs > Merchant API.
- If this is your first time here, click Generate.
- Copy the Sandbox API Secret key.
Enter your API key in WooCommerce
- Log in to your WooCommerce dashboard as an admin.
- Navigate to Plugins > Installed Plugins.
- Find Revolut Gateway for WooCommerce and click Settings.
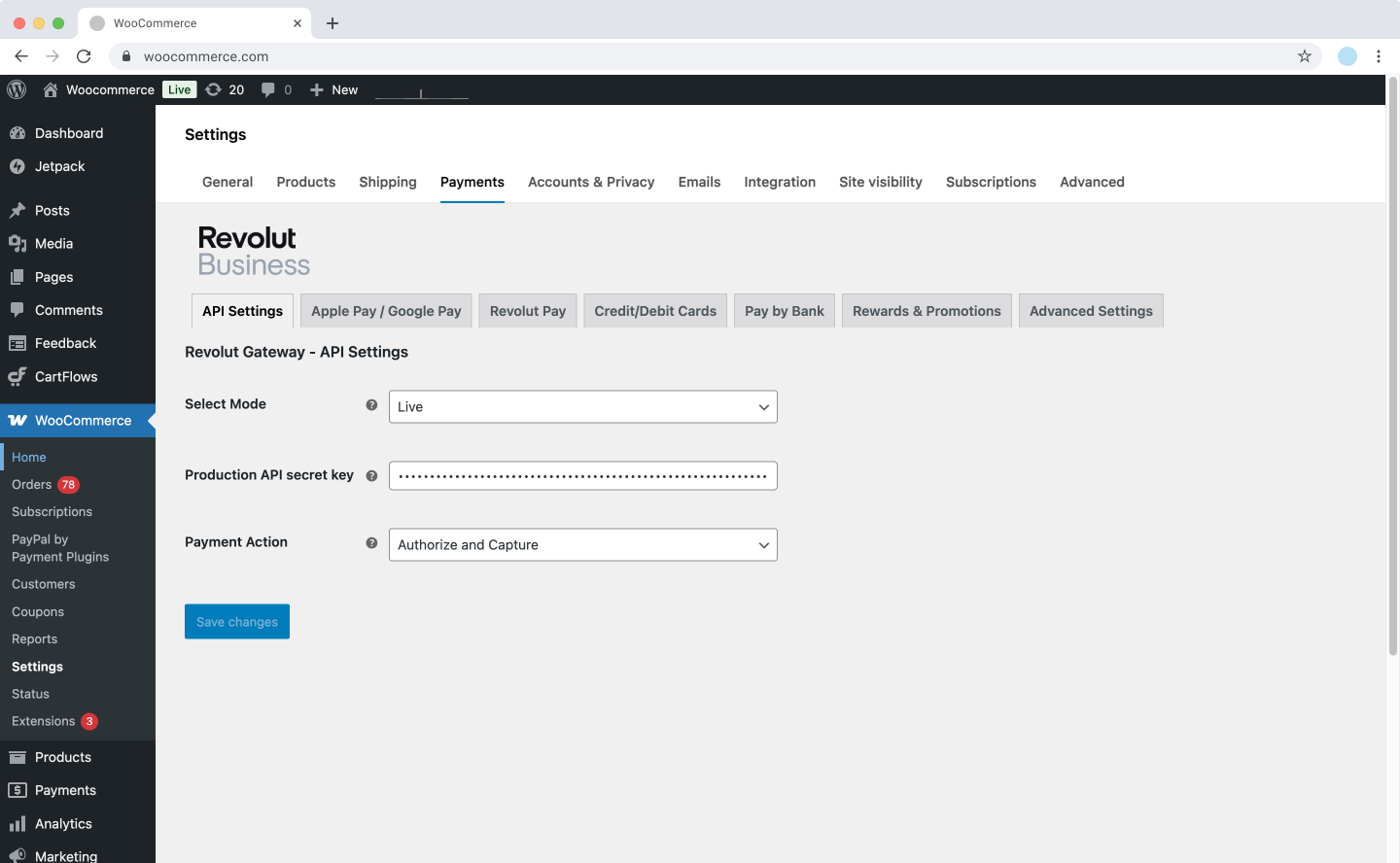
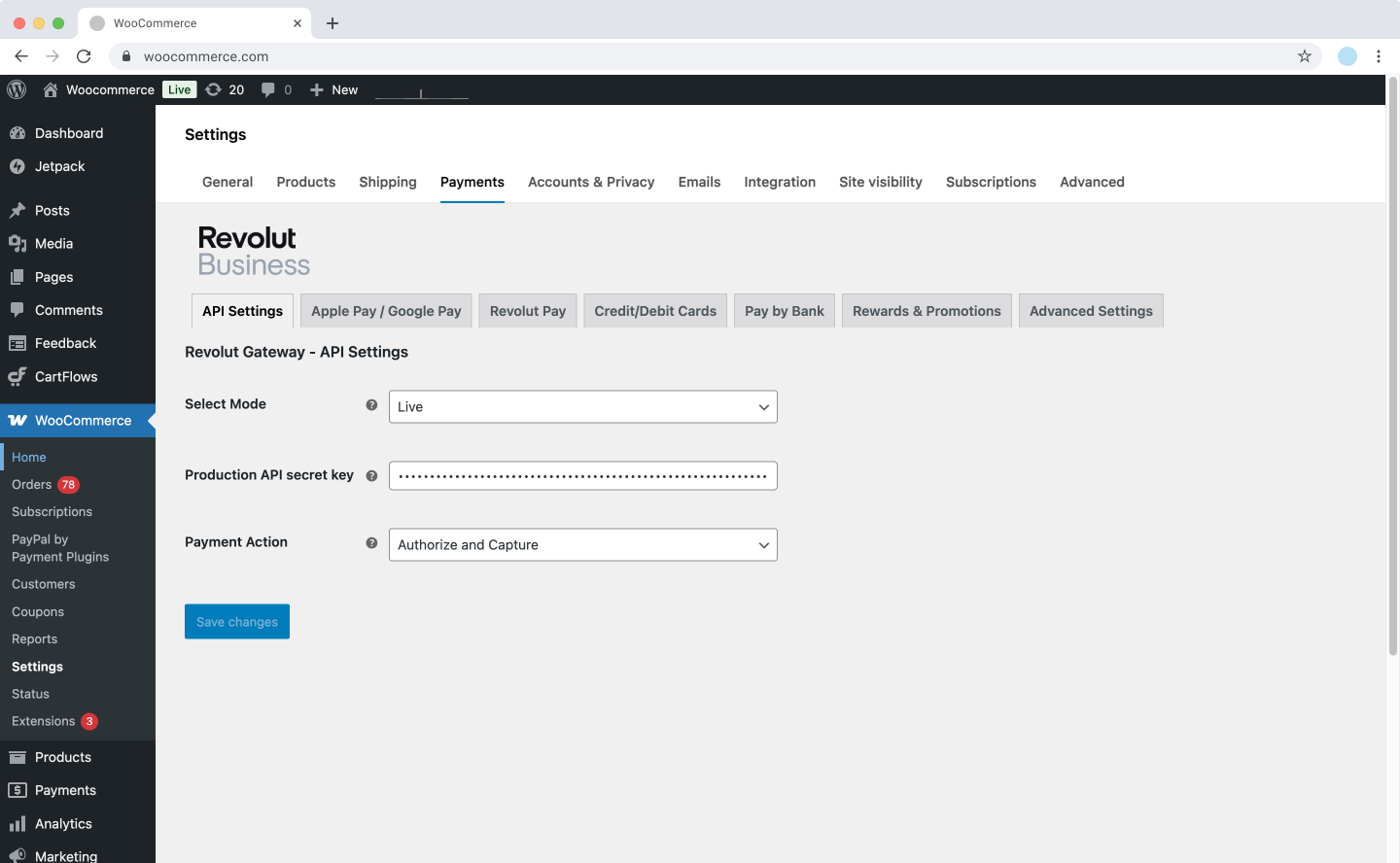
- On the API Settings tab, you will see options to enter your API keys.
- Select Mode: Choose Sandbox or Live depending on whether you're testing or going live.
- Sandbox API secret key: If you selected Sandbox mode, paste your Sandbox API key here.
- Production API secret key: If you selected Live mode, paste your Live API key here.
- Click Save changes to apply the changes.
You have successfully connected your account by providing your API key!
General configuration
The API Settings tab provides essential settings for the Revolut Gateway integration with WooCommerce. You can select the environment you want to use, connect your Revolut Business account by providing your API key, and choose your preferred payment capture method.
These settings ensure your payment gateway operates correctly and securely, allowing you to test transactions, verify account connectivity, and decide whether to capture payments automatically or manually.

To access the API Settings, go to Plugins > Installed Plugins > Revolut Gateway for WooCommerce > Settings. You have the following configuration options available:
- Select Mode: Controls if the Revolut Payment Gateway uses simulated or real transactions.
- Live: In this mode, your store will process real transactions. We recommend testing the plugin in Sandbox mode before going live.
- Sandbox: In this mode, your store will simulate all transactions. This will ensure that no real purchases are made through your store, so you can test all features before going live in production.
- Production/Sandbox API secret key: Depending on which mode you selected, provide the corresponding API secret key from your Merchant API settings:
- Payment Action: Select how payments are captured.
- Authorize and Capture: Payments are automatically authorised and captured at checkout.
- Authorize Only: Payments are authorised at checkout, and you have to capture them manually, For more information, see: Manual capture.
Configure payment methods
The Revolut Gateway for WooCommerce plugin supports multiple payment methods. You can enable or disable these payment methods from their respective tabs in the plugin settings.
Revolut Pay
The Revolut Pay tab allows you to turn on or off Revolut Pay, which toggles the availability of Revolut Pay on your checkout page.
This option allows customers to use Revolut Pay during checkout if enabled. If disabled, this payment option will not appear at checkout.

To enable Revolut Pay:
- Log in to your WooCommerce dashboard as an admin.
- Go to Plugins > Installed Plugins > Revolut Gateway for WooCommerce > Settings > Revolut Pay.
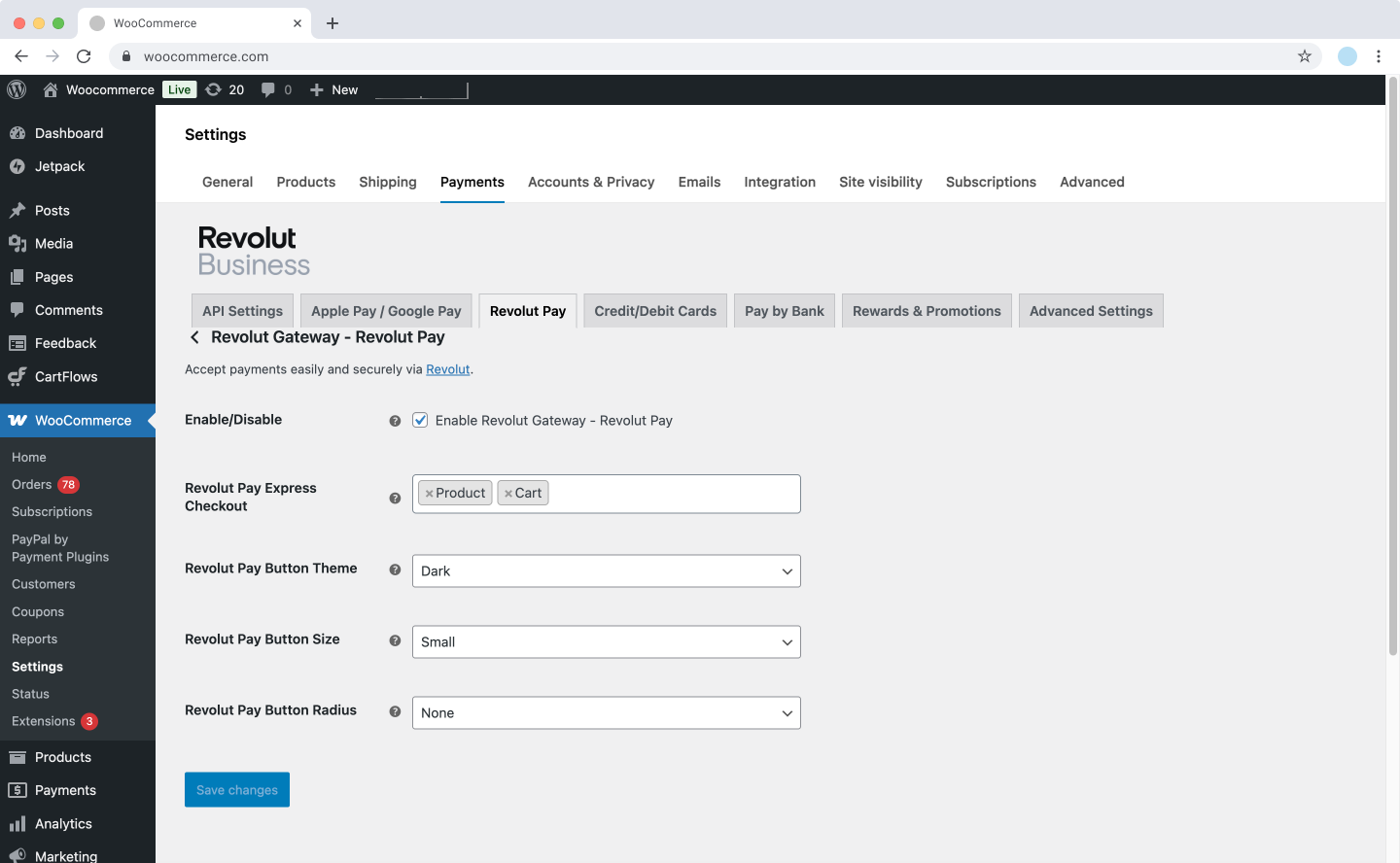
- Check the Enable/Disable checkbox to enable Revolut Pay on your checkout page.
- Click Save changes to apply the changes.
Here is a complete list of available settings:
-
Enable/Disable: Toggle to enable or disable Revolut Pay on your checkout page.
-
Revolut Pay Express Checkout: Determine where the Revolut Pay button appears with the Fast checkout feature. You can select multiple options: Product, Cart.
If none is selected, Revolut Pay won't be available as a Fast checkout payment option on product and cart pages.
infoThe Product and Cart locations are for the Fast checkout feature. For more information, see: Features: Fast checkout.
-
Revolut Pay Button Theme: Select the colour theme of the Revolut Pay button. Possible values: Dark, Light, Light-Outline.
-
Revolut Pay Button Size: Choose the size of the Revolut Pay button. Possible values: Large, Small.
-
Revolut Pay Button Radius: Set the border radius of the payment button. Possible values: None, Small, Large.
Remember to click the Save changes button to apply changes.
Apple Pay and Google Pay
Apple Pay and Google Pay are only available in Live mode.
The Apple Pay / Google Pay tab allows you to turn on or off Apple Pay and Google Pay, which toggles the availability of Apple Pay or Google Pay buttons on your checkout page.
This option allows customers to use Apple Pay or Google Pay during checkout if enabled. If disabled, this payment option will not appear at checkout.

To enable Apple Pay and Google Pay:
- Log in to your WooCommerce dashboard as an admin.
- Go to Plugins > Installed Plugins > Revolut Gateway for WooCommerce > Settings > Apple Pay / Google Pay.
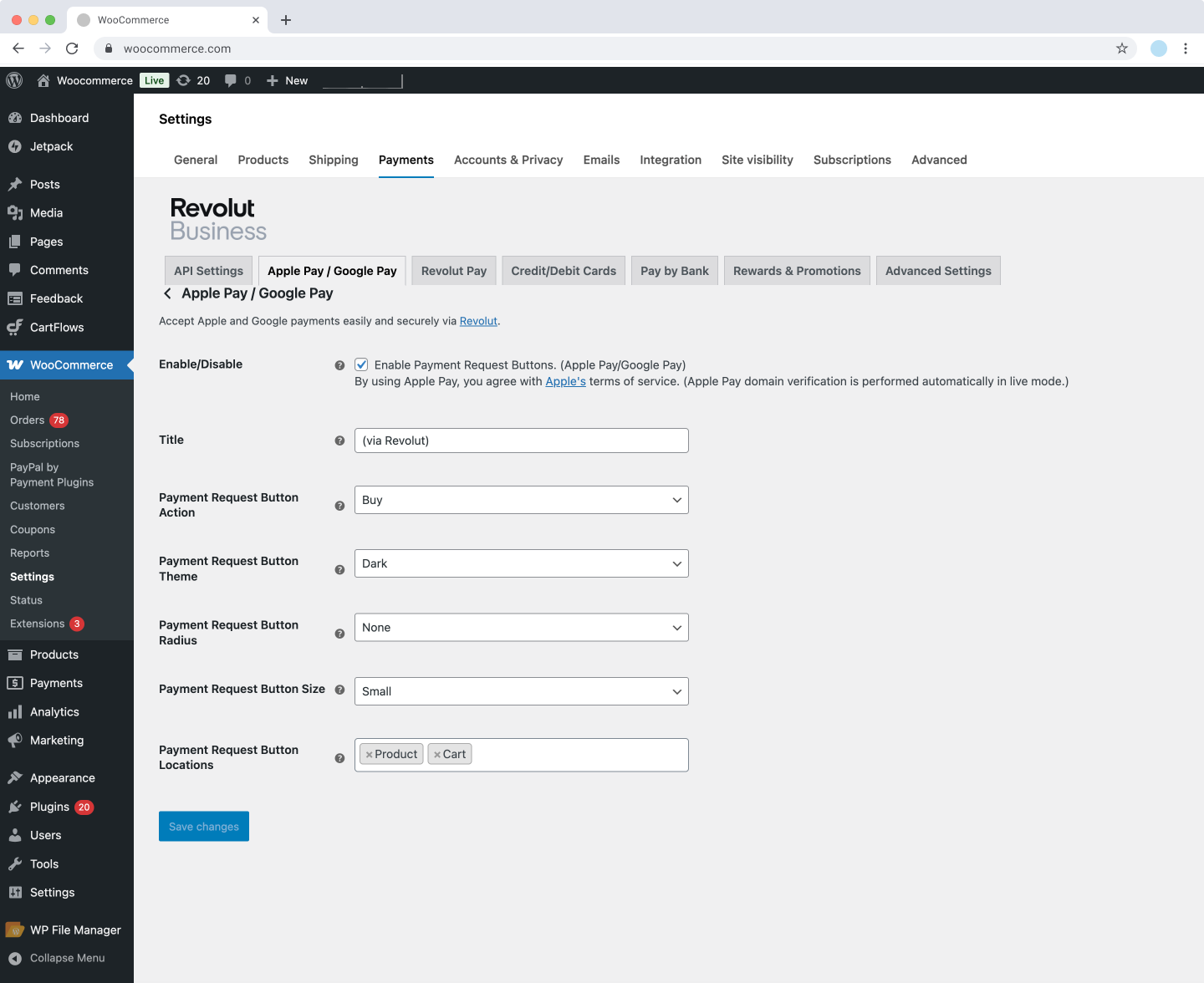
- Check the Enable/Disable checkbox to enable Apple Pay and Google Pay on your checkout page.
- Click Save changes to apply the changes.
Here is a complete list of available settings:
-
Enable/Disable: Toggle to enable or disable Apple Pay and Google Pay on your checkout page.
-
Title: Change the display label of the payment method on the checkout page.
-
Payment Request Button Action: Choose the text displayed on the payment button. Possible values: Buy, Donate, Pay.
-
Payment Request Button Theme: Select the colour theme of the payment button. Possible values: Dark, Light, Light-Outline.
-
Payment Request Button Radius: Set the border radius of the payment button. Possible values: None, Small, Large.
-
Payment Request Button Size: Choose the size of the payment button. Possible values: Large, Small.
-
Payment Request Button Locations: Determine where the payment button appears. You can select multiple options: Product, Cart, Checkout.
infoThe Product and Cart locations are for the Fast checkout feature. For more information, see: Features: Fast checkout.
Remember to click the Save changes button to apply changes.
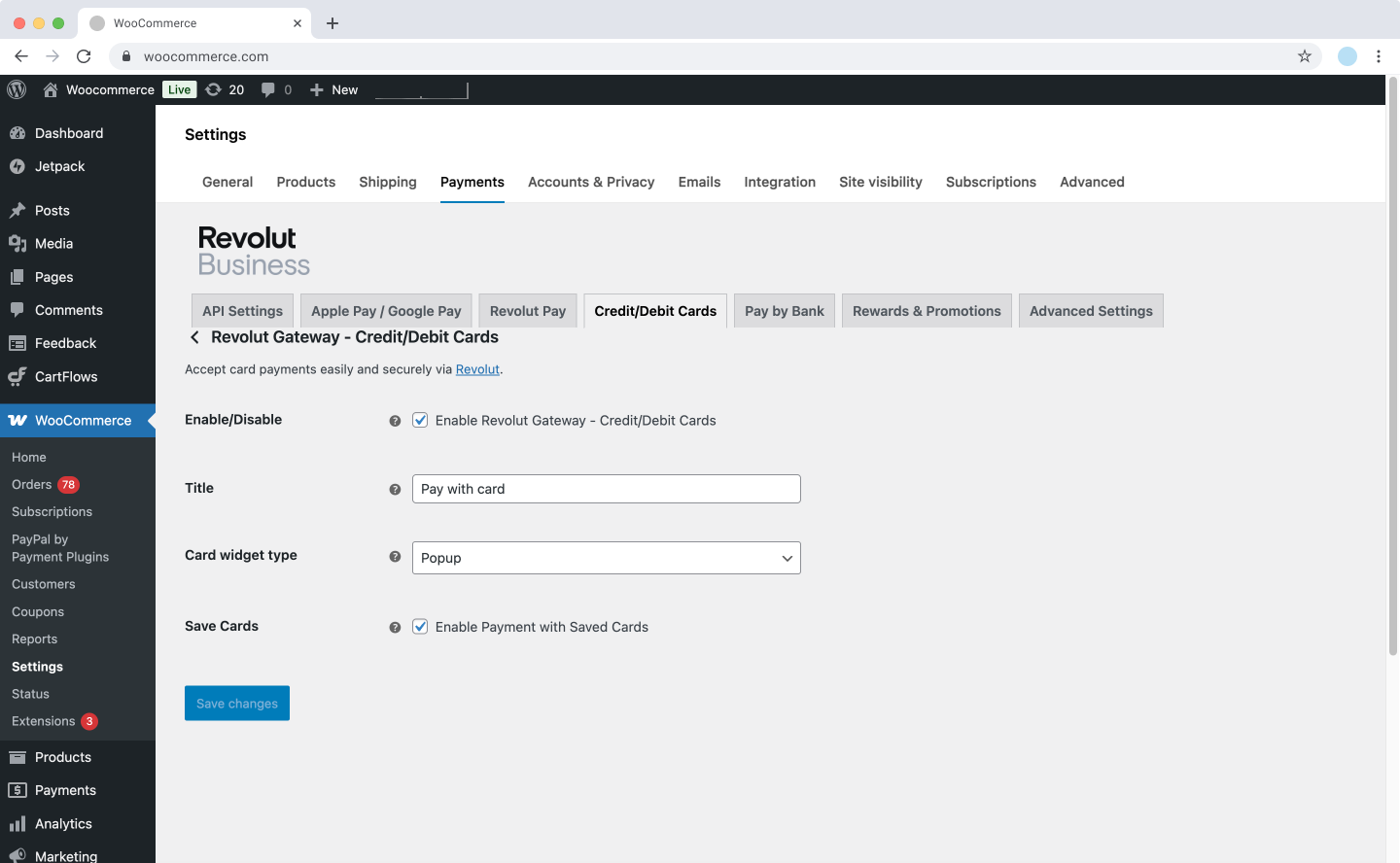
Card payments
The Credit/Debit Cards tab allows you to turn on or off the card gateway, which toggles the availability of Revolut Card widget on your checkout page.
This option allows customers to use card payments during checkout if enabled. If disabled, this payment option will not appear at checkout.

To enable Card payments:
- Log in to your WooCommerce dashboard as an admin.
- Go to Plugins > Installed Plugins > Revolut Gateway for WooCommerce > Settings > Credit/Debit Cards.
- Check the Enable/Disable checkbox to enable the Card widget on your checkout page.
- Click Save changes to apply the changes.
Here is a complete list of available settings:
- Enable/Disable: Toggle to enable or disable card payments on your checkout page.
- Title: Change the display label of the payment method on the checkout page.
- Card Widget Type: Choose the type of the card payment widget. Possible values:
- Card Field: Customers enter their card details directly on your checkout page in a card field.
- Pop-up: A pop-up window appears for customers to enter their card details.
- Save Cards: Enable this checkbox to allow customers to save their card details for future purchases.
Additional settings for Card field widget
- Cardholder's Name Field: Control how the cardholder's name is collected during the checkout process.
- Enabled: A separate field appears on the card widget to collect cardholder's name. This is useful if the cardholder's name is different from the customer's billing name (e.g., when the billing name contains non-Latin characters).
- Disabled: Cardholder's name is collected from the checkout form.
- Card Widget Style:
- Customize Card Widget Style: Enable this checkbox to customise the appearance of the card widget.
- Card Widget Background Color: Set the background colour of the card widget.
- Card Widget Font Color: Set the font colour of the card widget.
- Revolut Logo Theme: Choose the theme of the Revolut logo displayed on the card widget. Possible values: Dark, Light.
- Customize Card Widget Style: Enable this checkbox to customise the appearance of the card widget.
The additional settings are available only when the Card Widget Type is set to Card Field.
Remember to click the Save changes button to apply changes.
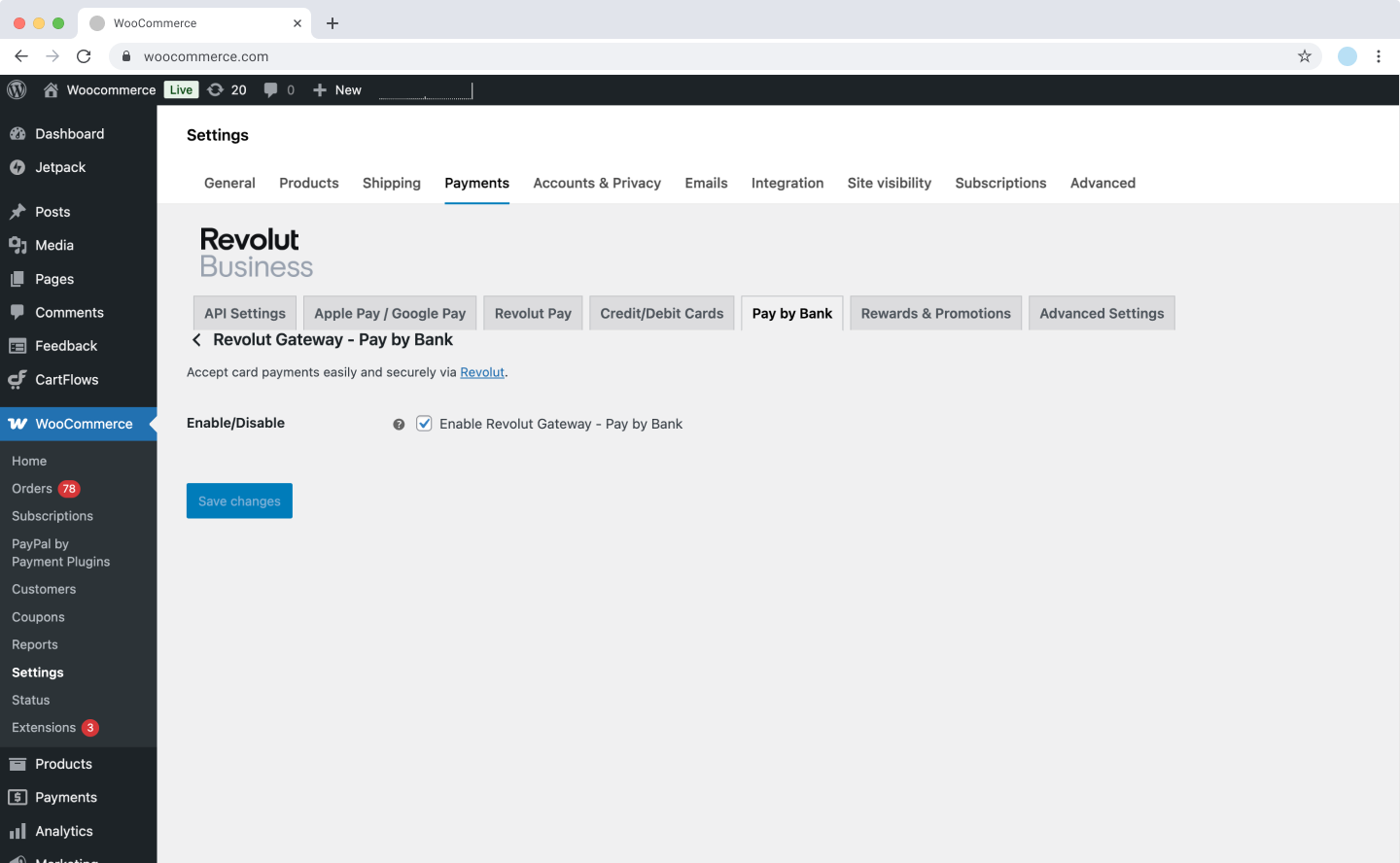
Pay by Bank
The Pay by Bank tab allows you to turn on or off the Pay by Bank gateway, which toggles the availability of Revolut Pay by Bank widget on your checkout page.
This option allows customers to use their bank accounts for payments during checkout if enabled. If disabled, this payment option will not appear at checkout.

To enable Pay by Bank:
- Log in to your WooCommerce dashboard as an admin.
- Go to Plugins > Installed Plugins > Revolut Gateway for WooCommerce > Settings > Pay by Bank.
- Check the Enable/Disable checkbox to enable the Pay by Bank widget on your checkout page.
- Click Save changes to apply the changes.
Before implementing Pay by Bank, be aware of the following:
- No sandbox environment: Pay by Bank is not available in the sandbox environment. Real transactions must be made to test your implementation in the production environment.
- No refund support: Pay by Bank does not support refunds through the Merchant API. If you need to refund a payment, you must process it through alternate channels outside of Revolut's payment system.
- Pricing restrictions: Pay by Bank is not available for merchants on unblended pricing plans.
Additional settings
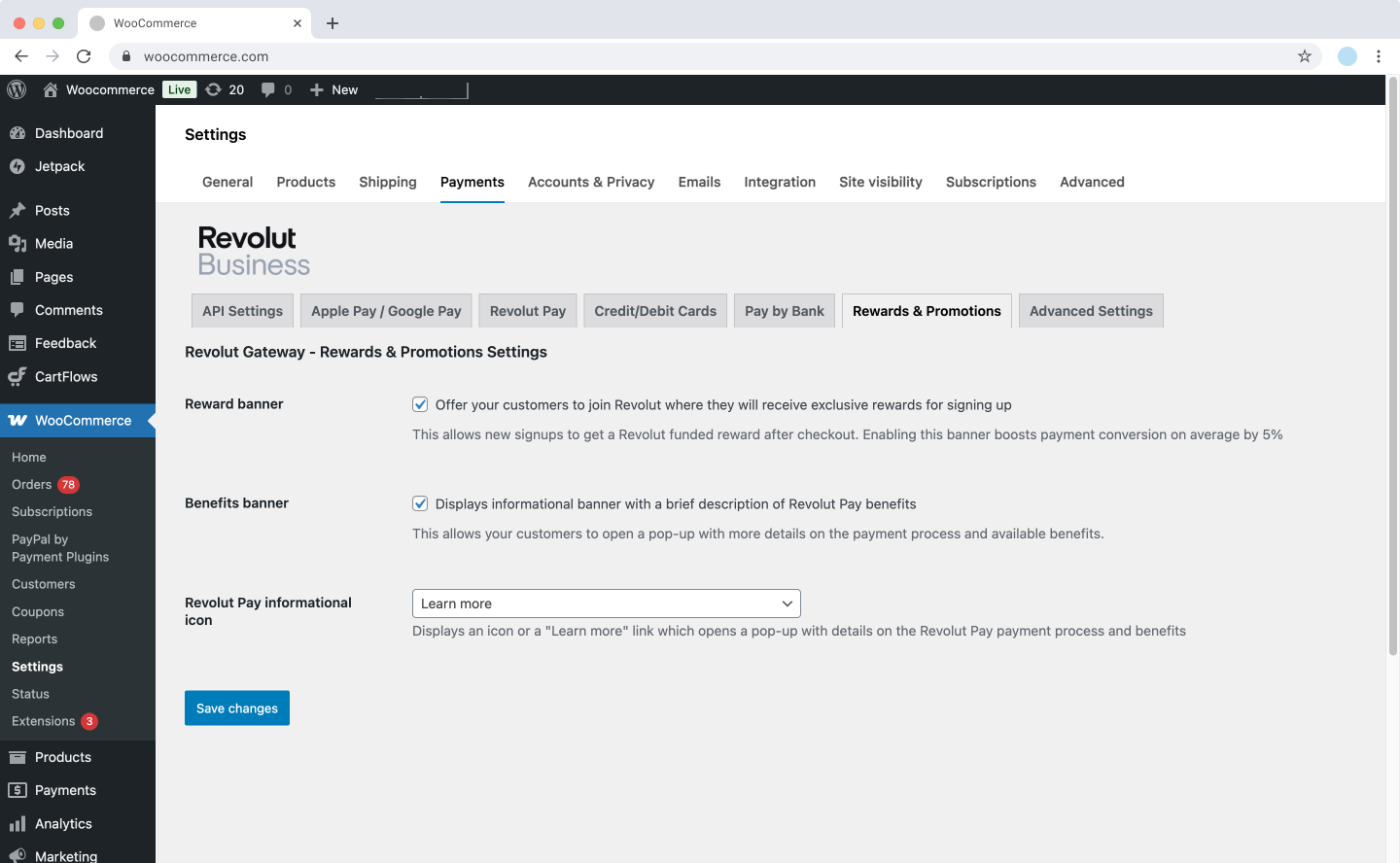
Rewards & Promotions
In the Rewards & Promotions tab, you can configure various promotional features and customer incentives for your Revolut Gateway integration.
We recommend implementing the Rewards & Promotions widget. Analysis has shown that having the widget can increase conversion to payment by ~5%.

To configure these settings:
- Log in to your WooCommerce dashboard as an admin.
- Go to Plugins > Installed Plugins > Revolut Gateway for WooCommerce > Settings > Rewards & Promotions.
- Toggle the desired options.
- Click Save changes to apply the changes.
These features help enhance the customer experience and promote the adoption of Revolut Pay on your WooCommerce store.
Here is a complete list of available settings:
-
Sign up banner: Enable this option to display a banner inviting customers to join Revolut and receive exclusive rewards for signing up. The banner appears under the card widget during checkout and on the order confirmation screen.
If customers sign up using the banner during checkout, a confirmation banner is displayed on the order confirmation page. If they haven't signed up during checkout, they have another opportunity to do so on the order confirmation page. Enabling this option allows customers to pay via Revolut Pay more efficiently on their next visit.
-
Benefits banner: When enabled, this displays an informational banner describing the advantages of using Revolut Pay. The banner appears above the payment options on the checkout page or next to the Revolut Pay button as a fast checkout option.
Customers can access a pop-up containing detailed information about the payment process and available benefits.
-
Revolut Pay informational icon: Configure how additional information about Revolut Pay is presented on your checkout page. Available options:
- Learn more: Displays a "Learn more" text link that opens a pop-up explaining the benefits of Revolut Pay.
- Small icon: Displays a compact informational icon that opens a pop-up with detailed benefits.
- Get cashback: Displays a message about a cashback offer for new users.
- Disabled: Removes the informational element from the checkout page.
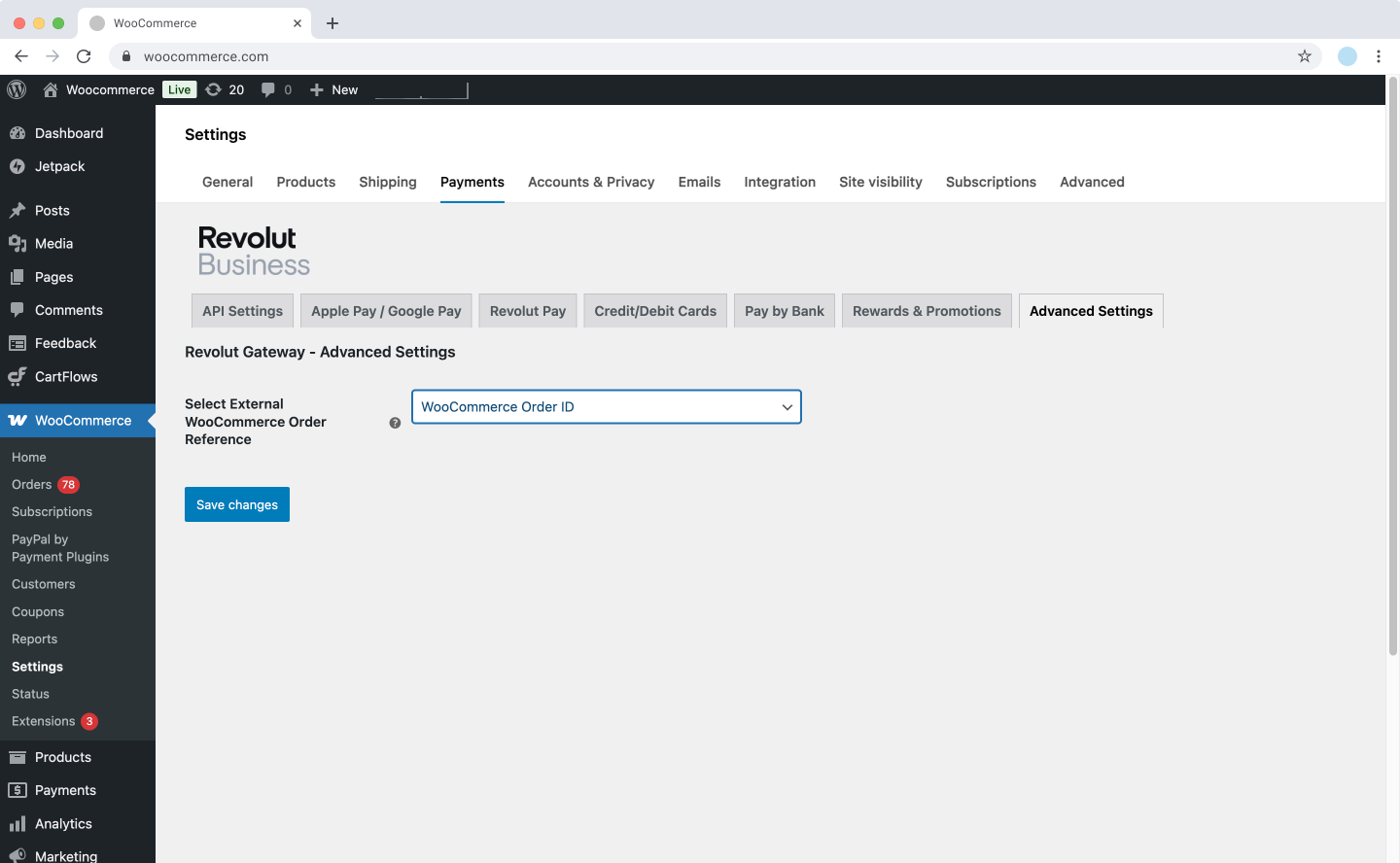
Advanced settings
In the Advanced Settings tab, you can manage additional plugin options.

- Select External WooCommerce Order Reference: Choose which identifier is used for external references to simplify payment reconciliation. Select WooCommerce Order ID for the default ID assigned by WooCommerce (e.g.,
105), or WooCommerce Order Number if you use a plugin to modify it (e.g.,INV-105or105-EU).
Disable WooCommerce Blocks
Follow these steps to turn off WooCommerce Blocks and switch back to classic checkout:
-
Log in to your WooCommerce dashboard as admin.
-
Navigate to Pages and open the Checkout page with the editor.
-
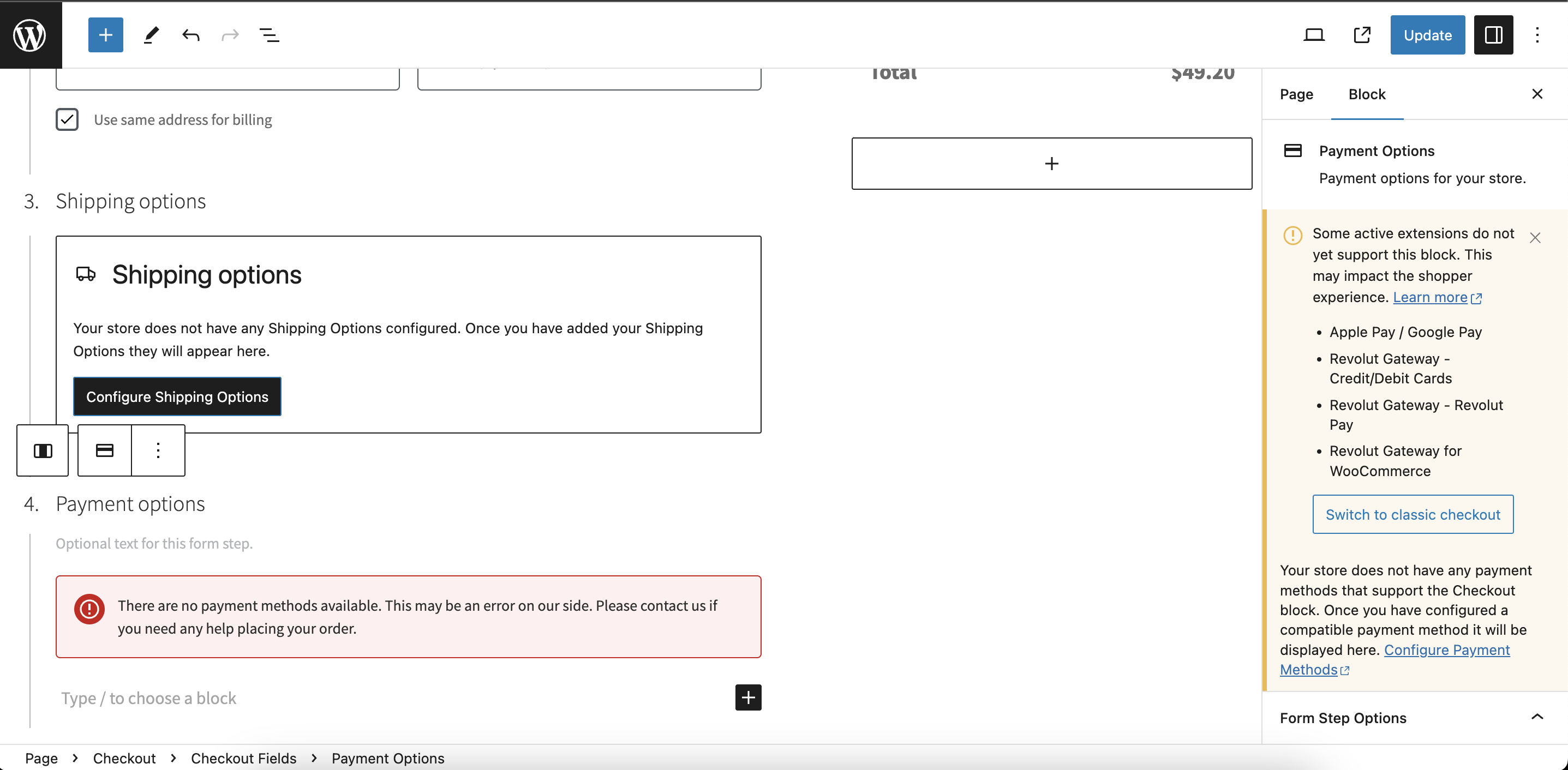
Scroll down to the Payment options section and select the block.
-
On the right side panel, switch to the Block tab.
-
Click Switch to classic checkout button and save your changes.

Test your configuration
After configuring the plugin, you can start testing payments using our test cards if you're in Sandbox mode.
Use your Sandbox API Secret key in Sandbox mode.
Start accepting payments
Once you're satisfied with your configuration and testing, switch to Live mode to start accepting real payments in your WooCommerce store.
Use your Production API Secret key in Live mode.
You're all set! Your WooCommerce store is now configured to accept payments via Revolut.